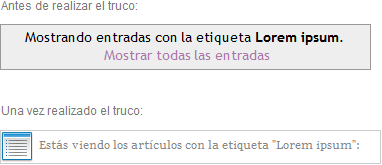
Editar el texto y el aspecto del cartel "Mostrando entradas con la etiqueta..."
Entradas personalizadas de las etiquetas
 Hace ya bastante tiempo aprendimos a ocultar o eliminar el cartel con el mensaje "Mostrando entradas con la etiqueta..." y, a decir verdad, nos fué de mucha utilidada casi todos.
Hace ya bastante tiempo aprendimos a ocultar o eliminar el cartel con el mensaje "Mostrando entradas con la etiqueta..." y, a decir verdad, nos fué de mucha utilidada casi todos.En un comentario que leí hace unos días me preguntaban si existe una forma de editar el texto del cartel, así como darle un estilo personalizado.
Y por supuesto que existe, es más, se me ha ocurrido un método sencillísimo de conseguir ambas cosas...

Diseño>edición HTML>expandimos artilugios

Busca este bloque de código:
<div class='status-msg-wrap'>Y reemplázalo por esto otro:
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div class='status-msg-wrap'>Puedes cambiar la frase que se mostrará en el cartel y escribir algo a tu gusto.
Estás viendo los artículos con la etiqueta... "<data:blog.pageName/>"</div>
Ahora vamos a aplicarle el CSS necesario para poder editarlo a nuestro gusto.
Busca la etiqueta ]]></b:skin> y añade este bloque encima:
.status-msg-wrap{background:url("URL DE LA IMAGEN") no-repeat scroll 0 0 #fff;Sustituye URL DE LA IMAGEN por la dirección del icono o la imagen de fondo [+].
padding: 4px; border: 1px solid #ccc;}
Aquí te dejo el icono del ejemplo, por si deseas utilizarlo en tu cartel:

- Puedes editar la separación que habrá entre el contenido del cartel y el borde en la línea padding: 4px; (editando la cifra -4- por una mayor o menor).
- El grosor del borde puedes editarlo en la línea border: 1px solid #cccccc;, cambiando el valor 1px. El estilo (solid) también puede editarse. Para ello, visita este artículo acerca de los estilos de borde.
Finalmente el color del borde (#cccccc) también puede cambiarse, con ayuda de la tabla de colores.
Guarda tu plantilla para terminar:

26/04/10
Contenido similar:
Jaime Trujillo


































0 comments:
Publicar un comentario