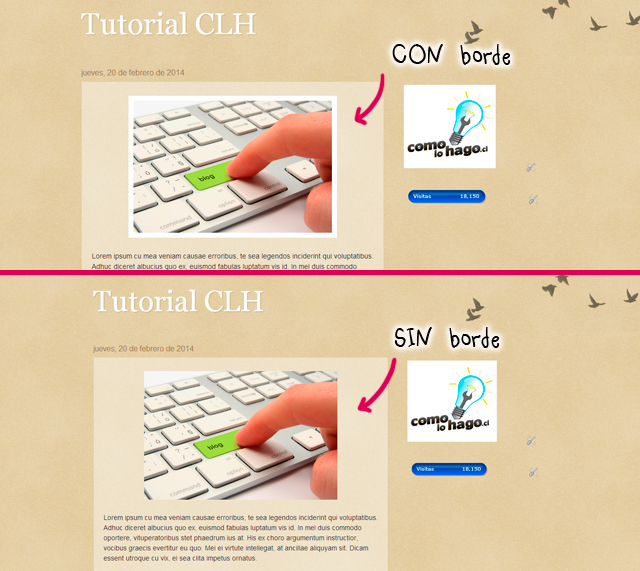
Cómo eliminar la sombra y el cuadro de las imágenes en Blogger
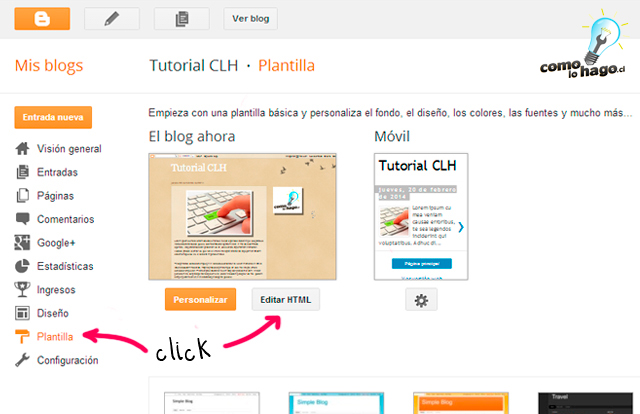
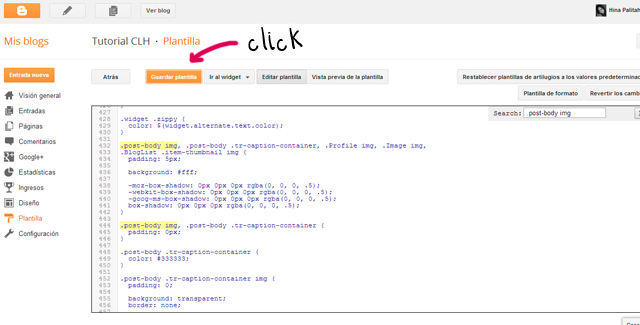
1.- Ingresamos al menú principal de nuestro Blog y hacemos clic en la opción Plantilla. Dentro de esta, hacemos click en Editar HTML.
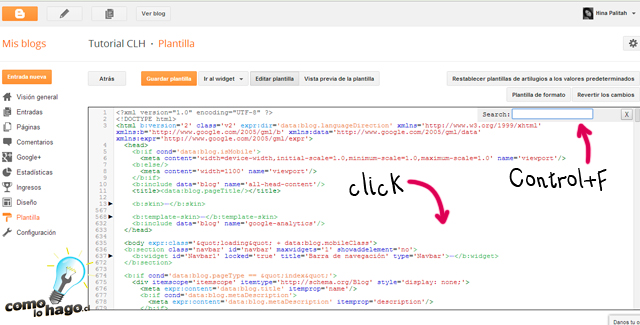
2.- La nueva pantalla tendrá cuadro lleno de códigos, si es así, vamos bien.
Damos un clic dentro del cuadro y luego apretamos Control+F. Nos aparecerá un pequeño rectángulo en la esquina superior derecha que dirá “Search”.
*Es importante que el rectangulo de “Search” aparezca dentro del cuadro de códigos y NO dentro de nuestro navegador.
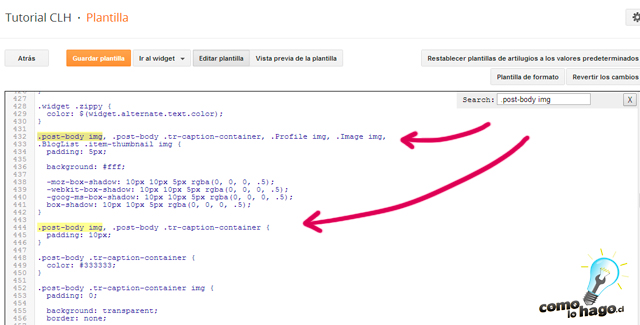
3.- Dentro del cuadro Search escribiremos lo siguiente: .post-body img y luego presionamos la tecla Enter.
Una vez hecho esto, dentro de nuestro cuadro de texto aparecerán 2 líneas destacadas con lo mismo que acabamos de escribir en el buscador.
Lo que nos importará es el texto que encontramos bajo el primer texto destacado, el cual corresponderá a la sombra de nuestra imagen. Puede variar un poco pero el código será algo así:
- .post-body .tr-caption-container, .Profile img, .Image img,
- .BlogList .item-thumbnail img {
- padding: 5px;
- background: #fff;
- -moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
- -webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
- -goog-ms-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
- box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
- }
4.- Nos ocupamos únicamente del texto destacado en negrita. Dentro de este texto debemos cambiar todos los números que se encuentran delante de las letras “px” por un 0.
*Debe quedar así:
- -moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .5);
- -webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .5);
- -goog-ms-box-shadow: 0px 0px 0px rgba(0, 0, 0, .5);
- box-shadow: 0px 0px 0px rgba(0, 0, 0, .5);
- }
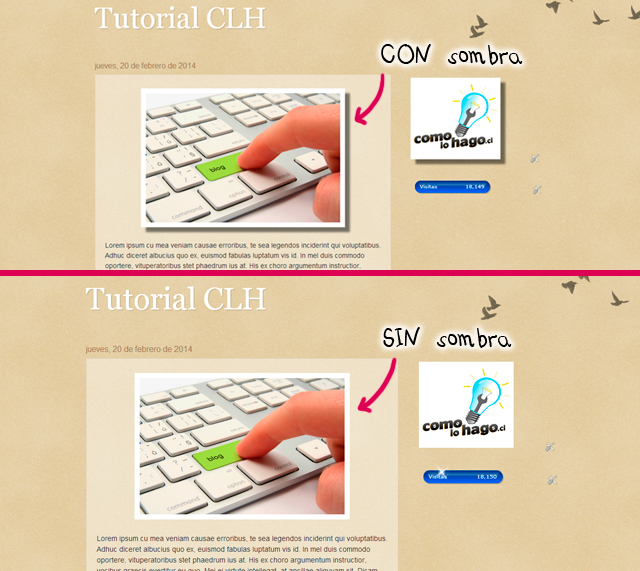
Si hicimos todo bien, la sombra de nuestras imágenes habrá desaparecido.
5.- Ahora eliminaremos el borde blanco. Para eso nos ocuparemos del texto bajo el segundo texto destacado. Que será algo así:
- .post-body .tr-caption-container {
- padding: 10px;
- }
Y nuevamente cambiamos el número que está delante de las letras “px” por un 0.
- .post-body .tr-caption-container {
- padding: 0px;
- }
6.- Hacemos click en Guardar Plantilla y… ¡Listo!
Todas las imágenes que insertemos de ahora en adelante y las que tengamos dentro del blog con anterioridad, habrán perdido su sombra y borde blanco.
*Si queremos en algún momento volver a tener el borde blanco o la sombra en las imágenes de nuestro blog, sólo debemos repetir el proceso recién realizado y devolver los valores a los originales.
Cualquier comentario, consulta o aplauso, por favor no olvides dejarlo más abajo.
Les recordamos que este tutorial ha sido desarrollado y documentado por el equipo de Cómo Lo Hago, por lo que cuenta con nuestro sello de garantía:
Fuente: http://www.comolohago.cl/como-eliminar-la-sombra-y-el-cuadro-de-las-imagenes-en-blogger/
por Hina Palitah
Read more...