Cómo insertar el código de Analytics en Wordpress y Blogger
Uno de los puntos fundamentales a la hora de comenzar con tu proyecto en la nube, ya sea un blog, tienda online o página web es medir el número de visitas que recibimos diariamente.
Google Analytics no solo nos proporciona las estadísticas más precisas, si no que nos permite ver el nivel de crecimiento de nuestro blog, nos dirán bajo que palabras clave nos han encontrado y en definitiva será el mejor aliado de nuestro sitio web.
En el post de hoy tan solo vamos a ver como instalar el código de seguimiento tanto en WordPress como en Blogger.
¿Qué me aporta tener Google Analytics instalado en mi blog?
Yo lo resumiria en una sola palabra: «Todo«. Es una herramienta excepcional que además tiene un uso sencillo, por lo que no necesitarás conocimientos avanzados para tener un pleno control sobre ella. Por otro lado Google Analytics es el perfecto aliado para trabajar tu posicionamiento Seo y de este modo aumentar más tus visitas.
¿Que tiene que ver Analytics con el Seo? Mucho si sabes aprovechar la información que reporta. Por ejemplo, en nuestro caso particular: Hace ya un tiempo cuando lanzamos el primer blog de Universalblog(Animalfiel) le insertamos el código de seguimiento y de este modo rápidamente comprobamos que la mayoría de las visitas nos estaban llegando a través de unas entradas que por X motivos habian posicionado mejor que otras.
Analytics nos mostró que el primer mes recibiamos la mayor parte del tráfico por gente que buscaba en Google: «Ropa para perros», entonces lo que hicimos fue escribir 3 entradas más hablando sobre este mismo tema, con un título parecido pero ligeramente variado, de tal modo que comenzamos a hacernos cada vez más un poco más fuertes bajo esas keywords. ¿El resultado? Las visitas para esas busquedas aumentaron aun más.
Moraleja: Google Analytics te puede orientar sobre que escribir de cara a aumentar tu posicionamiento y tus visitas. Ahora sí, vamos a ver como instalarlo.
1. Regístrate en Google Analytics
Lo primero que tienes que hacer es entrar a la web oficial de Analytics, desde aquí, si todavía no tienes cuenta tendrás que hacer click en «Registrese«.
En ese momento accederemos a una página donde tendremos que cumplimentar una serie de datos, como Nombre de nuestro sitio web, la Url y la categería a la que pertenece nuestro blog.
Yo en este caso he creado un nuevo blog en blogspot de prueba para guiarte paso a paso con los pantallazos. Vamos allá.
Cuando tengamos rellenados estos datos básicos le damos al botón de abajo que pone Obtener ID de seguimiento
Una vez hecho esto, nos aparecera el «Acuerdo de condiciones del servicio de Google Analytics», le damos a Aceptar y continuamos.
Ahora ya podremos acceder a la interfaz de la aplicación. Lo normal es que seamos automáticamente redirigidos a la pestaña «Información de seguimiento» donde se nos facilita el famoso código a implementar. No obstante es necesario empezar a ubicarnos con la nueva interfaz. (Ahora nos encontramos en el menú Administrador, pestaña Información de seguimiento, subpestaña código de seguimiento.)
Copiamos el citado código de seguimiento con cuidado para en ningún momento modificarlo. Bien hasta aquí el proceso es igual para todo el mundo, ahora vamos a ver en dos apartados como instalarlo: Para WordPress.org y para Blogger.
a/ Instalar el código de Analytics en WordPress
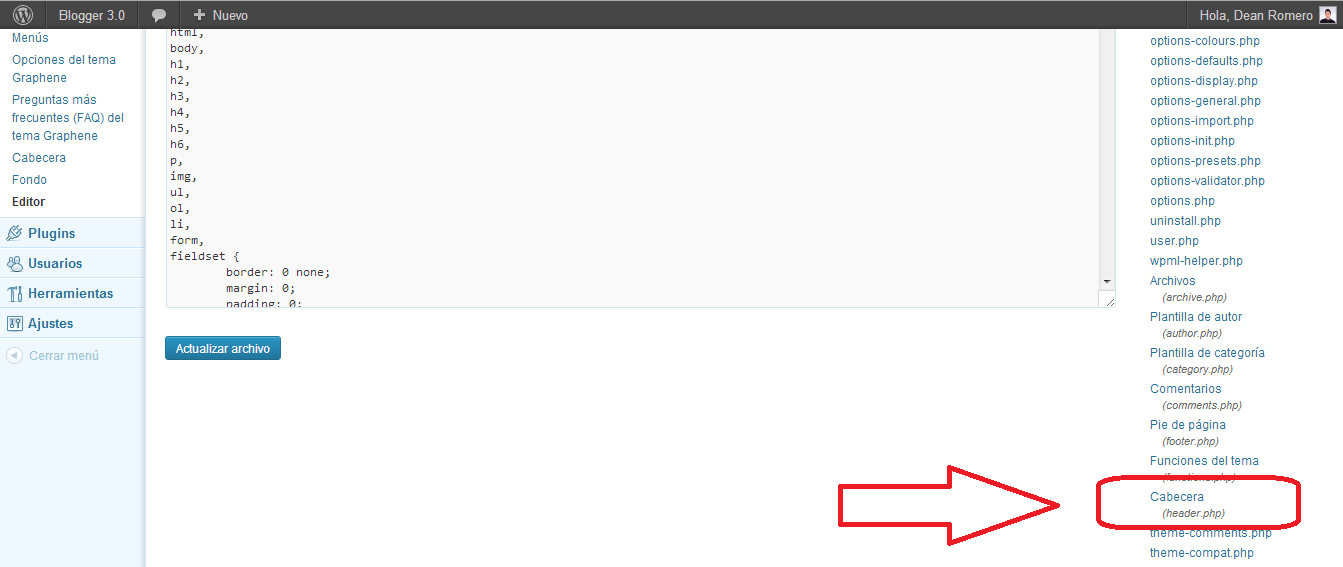
Accedemos al Editor del Theme: Apariencia > Editor. Una vez aquí buscamos la sección del Editor denominada Header.php
Una vez en esta sección del Theme deberemos insertar el código de seguimiento que habíamos seleccionado previamente justo antes de la etiqueta </head>, para encontrar esta etiqueta de manera sencilla sin dejarte la vista puedes pulsar Ctrl + F. Una vez hecho esto ya solo te quedará guardar y esperar en torno a unas 24 horas hasta que la aplicación comience a reportar datos.
b/ Instalar el código de Analytics en Blogger
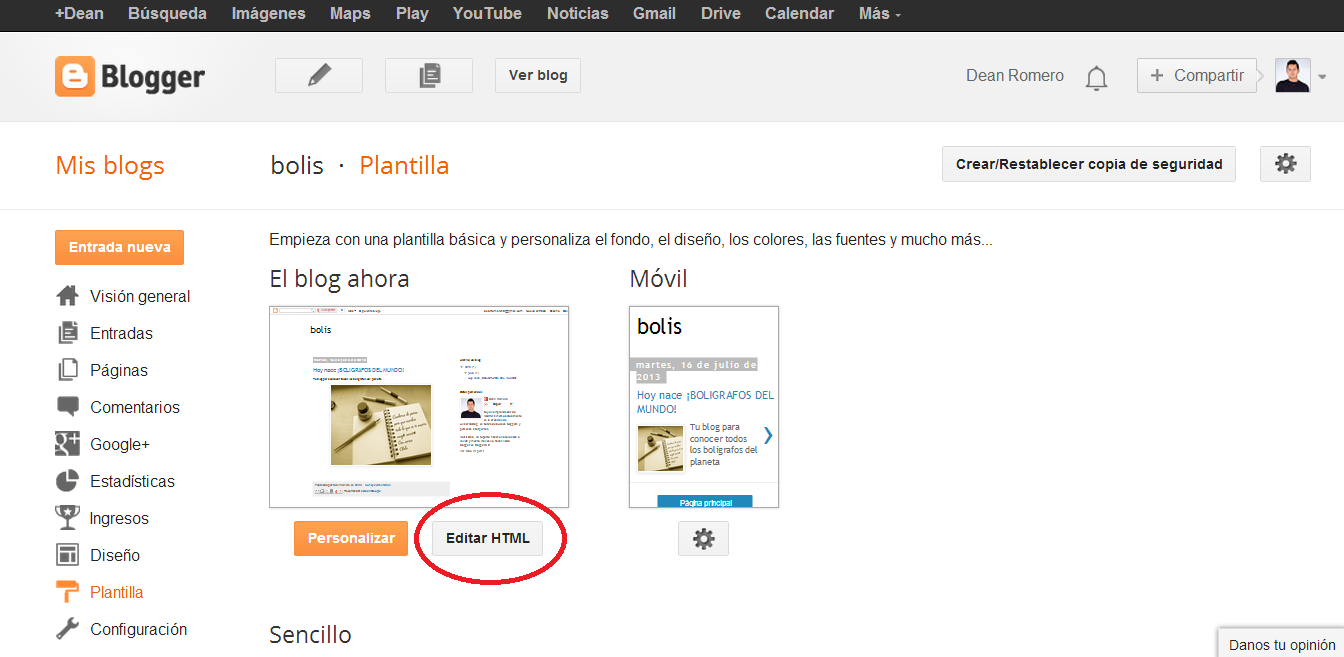
El proceso es bastante parecido. Con el código de seguimiento anterior copiado nos vamos a nuestro blog, a la sección Plantilla y hacemos click en el botón edición html
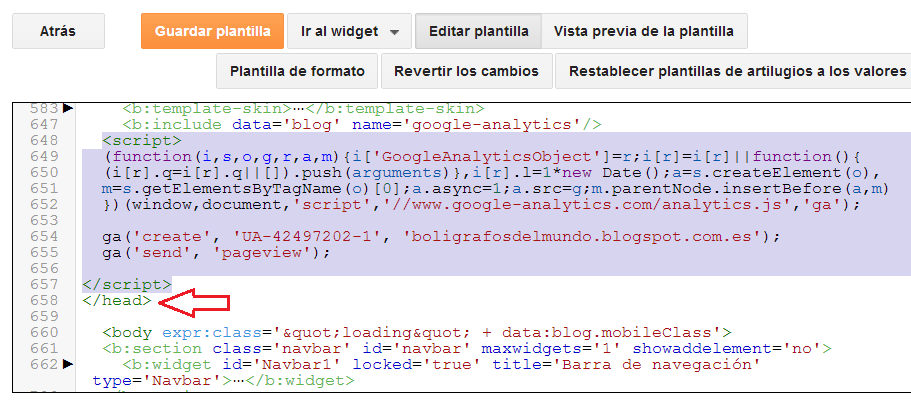
Ahora, una vez más, tendremos que insertar el código de seguimiento delante de la etiqueta </head>, para ubicarla facilmente pulsa Ctrl + F en tu teclado de modo que se abrirá una caja de búsqueda. Ahora en esta cajita ponemos </head> para ubicar la dichosa etiqueta. Una vez ubicada copiamos el código justo delante.
Una vez hecho esto ya solo nos queda un paso. En la misma interfaz de donde has sacado tu código de seguimiento un poco más arriba encontrarás tu ID de seguimiento, necesitaras también copiar y pegar este pequeño código en una de las secciones del panel de tu blog en Blogger.
Lo copiamos y nos vamos a la sección Configuración > Otros > Google Analytics de tu panel y en este apartado copiamos el pequeño código de nuestra ID y guardamos. Todo listo, en unas 24h deberiamos a comenzar a recibir los primeros datos sobre nuestras visitas.
Otro punto importante es conseguir que Analytics no cuente tus propias visitas, para lo cual también tienes disponible este otro tutorial. Por último si te ha gustado ¡Cómpartelo en Redes Sociales! 

Fuente: Publicado el 16 julio, 2013 por Dean Romero: https://blogger3cero.com/como-insertar-el-codigo-de-analytics-en-wordpress-y-blogger/



















 Para acceder rápidamente a Google cada vez que abras el navegador, puedes convertir Google en tu página de inicio.
Para acceder rápidamente a Google cada vez que abras el navegador, puedes convertir Google en tu página de inicio.





























