Cómo saber la tipografía de una imagen
Cuando tenemos que re-dibujar un logotipo o un cliente nos llega con un diseño impreso y nos dice que lo quiere con la misma tipografía, tenemos que empezar a adivinar en la mayoría de los casos, que tipografía fue utilizada en ese diseño. Si no encontramos la misma tipografía tendremos que colocar una muy parecida, pero te has preguntado si ¿Existe una manera de lograr esto sin invertir horas de búsqueda?
Fácil, desde hace unos años existen páginas web que te reconocen las tipografías con tan solo proporcionar una imagen.
Subes una imagen con una tipografía que no sepas a que familia pertenece y te darán los nombres de fuente que estás buscando o en el peor de los caso, aquellas a las que mas se parece.
Los mejores sitios web para identificar tipografías con imágenes son:
- What Font Is Su sistema es muy simple, solo hay que subir la imagen en la que se encuentra la fuente que queremos descubrir, bien desde tu ordenador o desde una URL. Ofrece otras opciones como por ejemplo, indicar si el fondo de la imagen es oscuro o claro, para ayudar a definir mejor la tipografía. Completada la búsqueda, el sitio te muestra una lista de tipografías que pueden encajar con la de la imagen seleccionada.
- What the Font Creada por uno los distribuidores tipográficos más importantes (My Fonts). Es una de las lugares más populares. Si no puede identificar la tipografía, puedes enviarla a su foro y esperar que alguien la identifique.
- IdentifontEsta web tiene un enfoque diferente y encuentra las tipografías haciendo una serie de preguntas acerca de la tipografía. El directorio contiene las características tipográficas de más de 600 fundiciones, pero la verdad, casi nunca acabas encontrando lo que buscas. Para lo que sí sirve es para encontrar un tipo de letra que funcione para nuestro proyecto. Como va descartando cosas, al final te quedas con algo que seguro te sirve.
- PrintWorks BowfinEste sitio ofrece un montón de información, así como varias herramientas en línea para ayudarte a encontrar la fuente que buscas. El sistema es similar al de Identifont pero mucho más exacto y fácil de usar. Toda la navegación se desarrolla en un sola página. Además el propietario de la web, responde a preguntas sobre identificación de fuentes por correo electrónico.
- Type NavigatorDesarrollado por FontShop, este utiliza los mismos principios que el sistema de Bowfint e Identifont, haciendo preguntas acerca de la forma de la letra. Suele ocurrir que al final siempre nos lleva a fuentes que venden en la propia tienda. Lógico, ¿no?.
Fuente: https://ilvwp.com/como-saber-la-tipografia-de-una-imagen/
Identificar fuente o tipografía
Escrito por J. Román Hernández Martín
Si necesitamos conocer el nombre de una tipografía o fuente y sólo tenemos una imagen o logotipo (o aún peor, sólo un recuerdo de como es), la tarea de identificar el tipo de letra que se utiliza o una tipografía similar se puede complicar bastante y puede resultar en horas y horas detrás de una pantalla buscando (o probando) fuentes parecidas.
En esta breve guía vamos a centrarnos en buscar el nombre de un tipo de letra que desconocemos o, en el peor de los casos, encontrar tipografías similares utilizando varios recursos gratuitos que tenemos a nuestra disposición en la red.
Conceptos previos
Antes de comenzar, debemos conocer algunos conceptos sobre tipografías, bastante utilizados en el diseño gráfico, que debemos conocer (u obviar) en nuestra búsqueda:
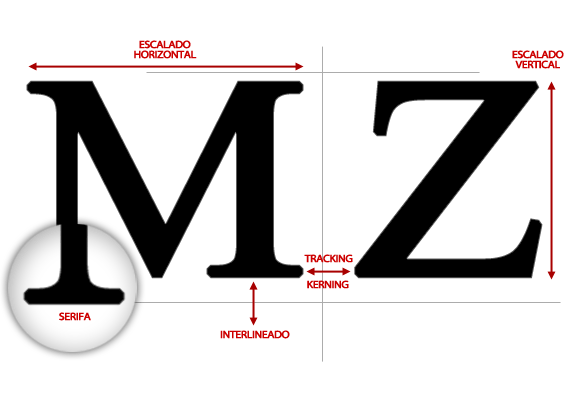
- Serifa (con remate o gracia): Son esos pequeños adornos ubicados en el extremo de las letras. Se considera que este tipo de tipografías son más legibles en medios impresos, mientras que las tipografías de Palo seco (Sans serif o sin serifa) son más indicados para pantallas digitales. No obstante, hay mucha controversia sobre este tema y no es aceptado por unanimidad.
- Interletraje: Esta fea palabra incluye dos conceptos en sí misma: el Kerning, un ajuste particular entre dos carácteres para suplir separaciones visualmente desagradables, y el Tracking, un tipo de espaciado entre carácteres. Más información.

- Interlineado: Se trata del espacio o separación que hay entre una línea y otra de un texto. Un detalle olvidado que puede darle bastante atractivo visual a un texto o escrito.
- Escalado horizontal: Es el aumento o disminución de la proporción de la letra, convirtiéndola en carácteres más o menos anchos (no confundir con negrita). Idem para el escalado vertical, que en este caso, hablaríamos de carácteres más o menos altos.
A grandes rasgos, son los conceptos más importantes relacionados con las tipografías que debemos conocer. Salvo la serifa, el resto debemos obviarlo en nuestras búsquedas, ya que es un formato visual que se puede conseguir posteriormente, en un proceso de edición gráfica y no forma parte de la tipografía en si.
1. Identificar fuente por imagen
Pongámonos en marcha. Tenemos una fotografía, imagen, boceto o diseño de una marca o logotipo con una fuente de la cuál no tenemos ningún dato. ¿Qué podemos hacer?
Whatfontis
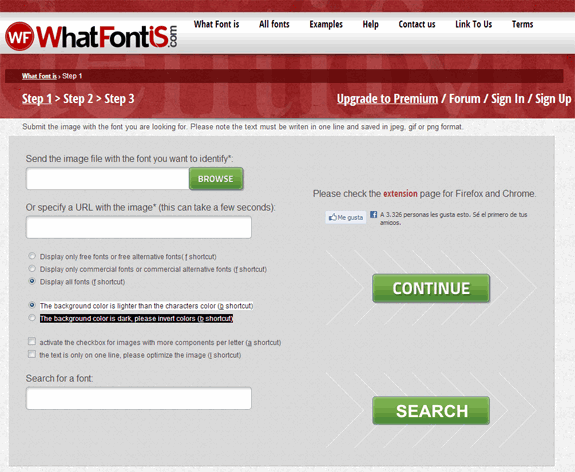
Existe un servicio llamado WhatFontIs (¿Qué fuente es?) mediante el cuál, podemos enviar una imagen y nos proporcionará fuentes similares a la que hemos enviado. Basta con seleccionar la misma y marcar si predomina un fondo claro o un fondo oscuro.

Podemos seleccionar que se nos muestren fuentes libres o comerciales.
Posteriormente, WhatFontIs dividirá la imagen enviada por letras, y nos pedirá que marquemos de que carácter se trata para una mejor identificación. Finalmente, se nos mostrará una lista de las tipografías más parecidas que se han encontrado. También nos permite buscar tipografías por el nombre de la misma, si la conocemos.
URL | WhatFontIs
WhatTheFont
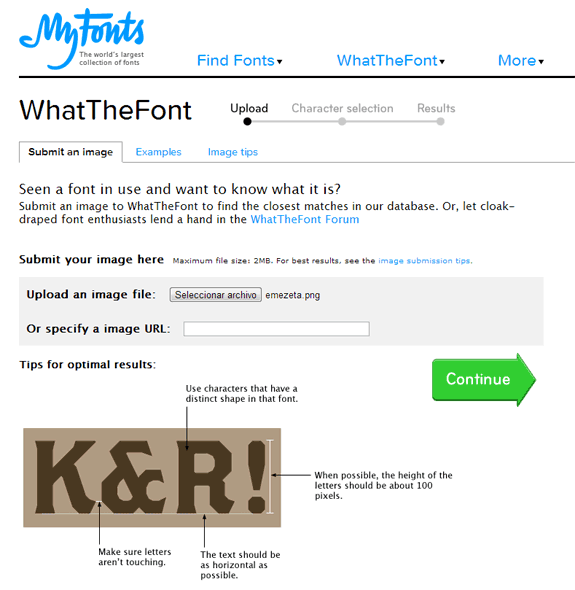
Otra alternativa que utiliza el mismo sistema es WhatTheFont, de MyFonts. De la misma forma, seleccionaremos una imagen para enviar y realizaremos el proceso de identificación de carácteres para mejorar los resultados.

WhatTheFont incluso detecta automáticamente la mayoría de las letras en el proceso de identificación de carácteres, por lo que sólo tienes que supervisar que se trata del correcto.
También incorpora un sistema de búsqueda avanzada, donde puedes buscar añadiendo filtros como si la fuente tiene soporte para web, precio entre el que oscila, fecha de creación, características OpenType, entre muchas otras opciones.
URL | WhatTheFont
2. Identificar fuente mediante preguntas
¿Qué ocurre si no tenemos una imagen? Hemos visto una tipografía de un cartel y sabemos perfectamente como es, pero no hemos encontrado imágenes en Internet. No hay problema, podemos intentar encontrar la tipografía mediante una serie de preguntas:
Identify Fonts
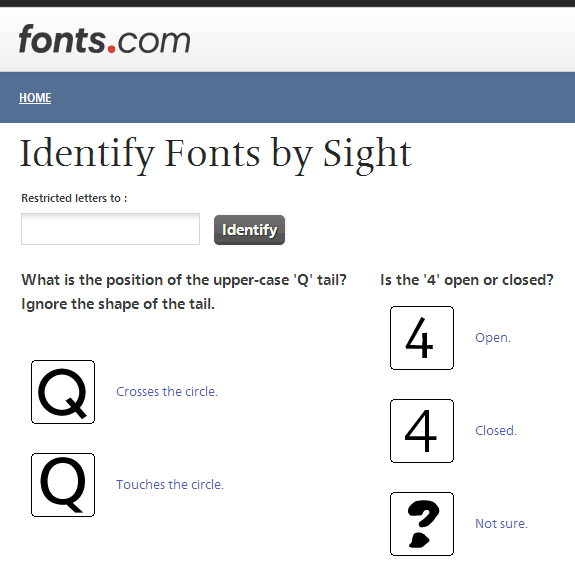
Este servicio nos permite identificar una tipografía desconocida en base a preguntas sobre su forma o diseño. Incluso, si no recordamos más que algunas letras, podemos restringir a los caracteres que indiquemos.

¿Cómo es el «rabo» de la letra Q? ¿De qué estilo es el símbolo $? ¿El 4 es cerrado o abierto? ¿Tiene serifa o no? ¿Los puntos de las interrogaciones son cuadrados o circulares? Estas y otras preguntas son las que nos permitirán obtener una lista de resultados cercana a nuestra fuente.
Otro servicio muy similar es Linotype Font Identifier, el que además te va mostrando el número de tipografías que encajan con tus preguntas a medida que vas contestando.



































