Añadir gadgets en cabecera de Blogger
La cabecera de Blogger es una sección que está limitada a un solo gadget. Esto impide que podamos agregar un gadget dentro de ella, encima del título del blog, para poner, por ejemplo, un menú. En este tutorial veremos cómo habilitar la opción Añadir un gadget dentro de la cabecera.
Si vamos a:
Página principal ► Diseño ► Diseño |
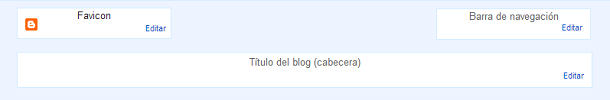
...veremos la sección correspondiente a la cabecera, sin la opción Añadir un gadget, así:
Para habilitar la opción Añadir un gadget:
1.- Vamos a:
| Diseño | ► | Editar HTML | ► | Click dentro del editor | ► | Ctrl+f | ► |  |
2.- Localizamos el siguiente código poniendo, dentro del rectángulo de búsqueda (search), una línea del mismo:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> |
El anterior código pone a esta sección las siguientes limitaciones:
maxwidgets='1': máximo de widgets (gadgets): uno.showaddelement='no': no permite mostrar en Diseño la opción Añadir un gadget.
<b:section class='header' id='header'> |
4.- Guardar plantilla.
Eliminadas las limitaciones habremos habilitado la opción Añadir un gadget.
5.- Vamos a:
Página principal ► Diseño ► Diseño |
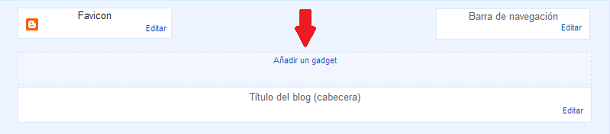
...y veremos la sección de la cabecera, así:
Podremos agregar, ahora sí, un gadget dentro de la cabecera y encima del título. Esa zona es muy apropiada para poner un menú.
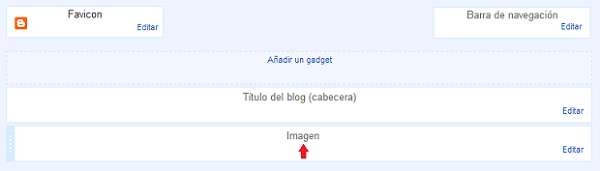
Así se verá un gadget agregado encima del título del blog, dentro de la cabecera, habilitando para ésta la opción Añadir un gadget:
Para añadir un gadget dentro de la cabecera, debajo del título, lo añadimos como ya se explicó, luego vamos a Diseño ► Diseño:
...y lo "arrastramos" debajo del título:
De esta manera el gadget quedará debajo del título y al lado izquierdo. Para darle otra posición, por ejemplo en el centro o al lado derecho, vamos a Editar HTML, localizamos esta etiqueta
]]></b:skin> y, antes de la misma, pegamos el sigiente código:#Image1 { |
- #Image1 es la identificación del gadget. Lo identificamos como se explica en este tutorial, buscándolo en la plantilla por el título que le hayamos puesto.
- right posiciona el gadget al lado derecho; para ubicarlo en el centro ponemos center.
- -XXXpx le da un margen superior negativo al gadget en caso de que necesitemos subirlo (cambiando las Xs por el número de pixeles). Si no necesitamos subirlo omitimos esta línea.