Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas "Letraset", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.
Es un hecho establecido hace demasiado tiempo que un lector se distraerá con el contenido del texto de un sitio mientras que mira su diseño. El punto de usar Lorem Ipsum es que tiene una distribución más o menos normal de las letras, al contrario de usar textos como por ejemplo "Contenido aquí, contenido aquí". Estos textos hacen parecerlo un español que se puede leer. Muchos paquetes de autoedición y editores de páginas web usan el Lorem Ipsum como su texto por defecto, y al hacer una búsqueda de "Lorem Ipsum" va a dar por resultado muchos sitios web que usan este texto si se encuentran en estado de desarrollo. Muchas versiones han evolucionado a través de los años, algunas veces por accidente, otras veces a propósito (por ejemplo insertándole humor y cosas por el estilo).
Al contrario del pensamiento popular, el texto de Lorem Ipsum no es simplemente texto aleatorio. Tiene sus raices en una pieza cl´sica de la literatura del Latin, que data del año 45 antes de Cristo, haciendo que este adquiera mas de 2000 años de antiguedad. Richard McClintock, un profesor de Latin de la Universidad de Hampden-Sydney en Virginia, encontró una de las palabras más oscuras de la lengua del latín, "consecteur", en un pasaje de Lorem Ipsum, y al seguir leyendo distintos textos del latín, descubrió la fuente indudable. Lorem Ipsum viene de las secciones 1.10.32 y 1.10.33 de "de Finnibus Bonorum et Malorum" (Los Extremos del Bien y El Mal) por Cicero, escrito en el año 45 antes de Cristo. Este libro es un tratado de teoría de éticas, muy popular durante el Renacimiento. La primera linea del Lorem Ipsum, "Lorem ipsum dolor sit amet..", viene de una linea en la sección 1.10.32
El trozo de texto estándar de Lorem Ipsum usado desde el año 1500 es reproducido debajo para aquellos interesados. Las secciones 1.10.32 y 1.10.33 de "de Finibus Bonorum et Malorum" por Cicero son también reproducidas en su forma original exacta, acompañadas por versiones en Inglés de la traducción realizada en 1914 por H. Rackham.
Hay muchas variaciones de los pasajes de Lorem Ipsum disponibles, pero la mayoría sufrió alteraciones en alguna manera, ya sea porque se le agregó humor, o palabras aleatorias que no parecen ni un poco creíbles. Si vas a utilizar un pasaje de Lorem Ipsum, necesitás estar seguro de que no hay nada avergonzante escondido en el medio del texto. Todos los generadores de Lorem Ipsum que se encuentran en Internet tienden a repetir trozos predefinidos cuando sea necesario, haciendo a este el único generador verdadero (válido) en la Internet. Usa un diccionario de mas de 200 palabras provenientes del latín, combinadas con estructuras muy útiles de sentencias, para generar texto de Lorem Ipsum que parezca razonable. Este Lorem Ipsum generado siempre estará libre de repeticiones, humor agregado o palabras no características del lenguaje, etc.
Traducciones: ¿Podéis ayudar a traducir este sitio en otro lenguaje? Por favor envíanos un correo electrónico con los detalles si podéis ayudar.
Ahora hay una serie de banners disponibles aquí en tres colores y en un rango de tamaños estándar
Cómo saber la tipografía de una imagen
Cuando tenemos que re-dibujar un logotipo o un cliente nos llega con un diseño impreso y nos dice que lo quiere con la misma tipografía, tenemos que empezar a adivinar en la mayoría de los casos, que tipografía fue utilizada en ese diseño. Si no encontramos la misma tipografía tendremos que colocar una muy parecida, pero te has preguntado si ¿Existe una manera de lograr esto sin invertir horas de búsqueda?
Fácil, desde hace unos años existen páginas web que te reconocen las tipografías con tan solo proporcionar una imagen.
Subes una imagen con una tipografía que no sepas a que familia pertenece y te darán los nombres de fuente que estás buscando o en el peor de los caso, aquellas a las que mas se parece.
Los mejores sitios web para identificar tipografías con imágenes son:
- What Font Is Su sistema es muy simple, solo hay que subir la imagen en la que se encuentra la fuente que queremos descubrir, bien desde tu ordenador o desde una URL. Ofrece otras opciones como por ejemplo, indicar si el fondo de la imagen es oscuro o claro, para ayudar a definir mejor la tipografía. Completada la búsqueda, el sitio te muestra una lista de tipografías que pueden encajar con la de la imagen seleccionada.
- What the Font Creada por uno los distribuidores tipográficos más importantes (My Fonts). Es una de las lugares más populares. Si no puede identificar la tipografía, puedes enviarla a su foro y esperar que alguien la identifique.
- IdentifontEsta web tiene un enfoque diferente y encuentra las tipografías haciendo una serie de preguntas acerca de la tipografía. El directorio contiene las características tipográficas de más de 600 fundiciones, pero la verdad, casi nunca acabas encontrando lo que buscas. Para lo que sí sirve es para encontrar un tipo de letra que funcione para nuestro proyecto. Como va descartando cosas, al final te quedas con algo que seguro te sirve.
- PrintWorks BowfinEste sitio ofrece un montón de información, así como varias herramientas en línea para ayudarte a encontrar la fuente que buscas. El sistema es similar al de Identifont pero mucho más exacto y fácil de usar. Toda la navegación se desarrolla en un sola página. Además el propietario de la web, responde a preguntas sobre identificación de fuentes por correo electrónico.
- Type NavigatorDesarrollado por FontShop, este utiliza los mismos principios que el sistema de Bowfint e Identifont, haciendo preguntas acerca de la forma de la letra. Suele ocurrir que al final siempre nos lleva a fuentes que venden en la propia tienda. Lógico, ¿no?.
Fuente: https://ilvwp.com/como-saber-la-tipografia-de-una-imagen/
Identificar fuente o tipografía
Escrito por J. Román Hernández Martín
Si necesitamos conocer el nombre de una tipografía o fuente y sólo tenemos una imagen o logotipo (o aún peor, sólo un recuerdo de como es), la tarea de identificar el tipo de letra que se utiliza o una tipografía similar se puede complicar bastante y puede resultar en horas y horas detrás de una pantalla buscando (o probando) fuentes parecidas.
En esta breve guía vamos a centrarnos en buscar el nombre de un tipo de letra que desconocemos o, en el peor de los casos, encontrar tipografías similares utilizando varios recursos gratuitos que tenemos a nuestra disposición en la red.
Conceptos previos
Antes de comenzar, debemos conocer algunos conceptos sobre tipografías, bastante utilizados en el diseño gráfico, que debemos conocer (u obviar) en nuestra búsqueda:
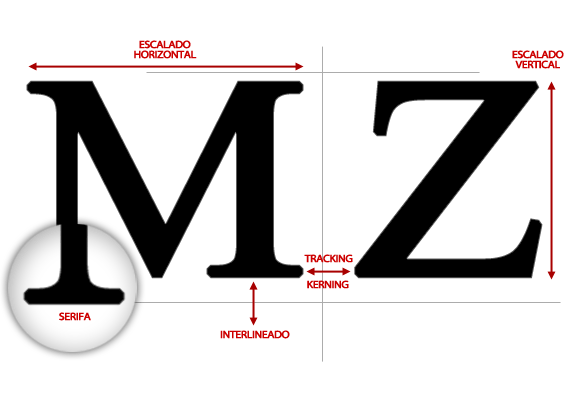
- Serifa (con remate o gracia): Son esos pequeños adornos ubicados en el extremo de las letras. Se considera que este tipo de tipografías son más legibles en medios impresos, mientras que las tipografías de Palo seco (Sans serif o sin serifa) son más indicados para pantallas digitales. No obstante, hay mucha controversia sobre este tema y no es aceptado por unanimidad.
- Interletraje: Esta fea palabra incluye dos conceptos en sí misma: el Kerning, un ajuste particular entre dos carácteres para suplir separaciones visualmente desagradables, y el Tracking, un tipo de espaciado entre carácteres. Más información.

- Interlineado: Se trata del espacio o separación que hay entre una línea y otra de un texto. Un detalle olvidado que puede darle bastante atractivo visual a un texto o escrito.
- Escalado horizontal: Es el aumento o disminución de la proporción de la letra, convirtiéndola en carácteres más o menos anchos (no confundir con negrita). Idem para el escalado vertical, que en este caso, hablaríamos de carácteres más o menos altos.
A grandes rasgos, son los conceptos más importantes relacionados con las tipografías que debemos conocer. Salvo la serifa, el resto debemos obviarlo en nuestras búsquedas, ya que es un formato visual que se puede conseguir posteriormente, en un proceso de edición gráfica y no forma parte de la tipografía en si.
1. Identificar fuente por imagen
Pongámonos en marcha. Tenemos una fotografía, imagen, boceto o diseño de una marca o logotipo con una fuente de la cuál no tenemos ningún dato. ¿Qué podemos hacer?
Whatfontis
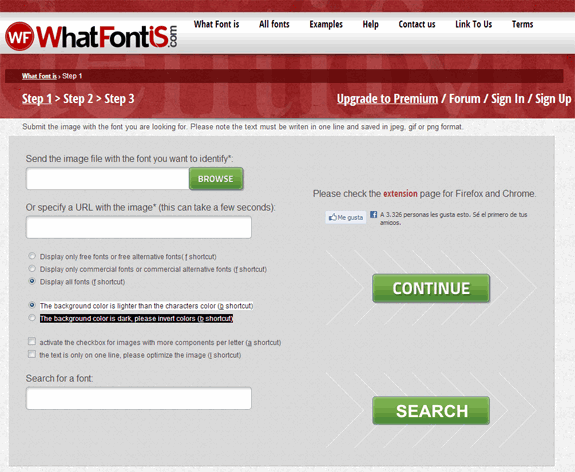
Existe un servicio llamado WhatFontIs (¿Qué fuente es?) mediante el cuál, podemos enviar una imagen y nos proporcionará fuentes similares a la que hemos enviado. Basta con seleccionar la misma y marcar si predomina un fondo claro o un fondo oscuro.

Podemos seleccionar que se nos muestren fuentes libres o comerciales.
Posteriormente, WhatFontIs dividirá la imagen enviada por letras, y nos pedirá que marquemos de que carácter se trata para una mejor identificación. Finalmente, se nos mostrará una lista de las tipografías más parecidas que se han encontrado. También nos permite buscar tipografías por el nombre de la misma, si la conocemos.
URL | WhatFontIs
WhatTheFont
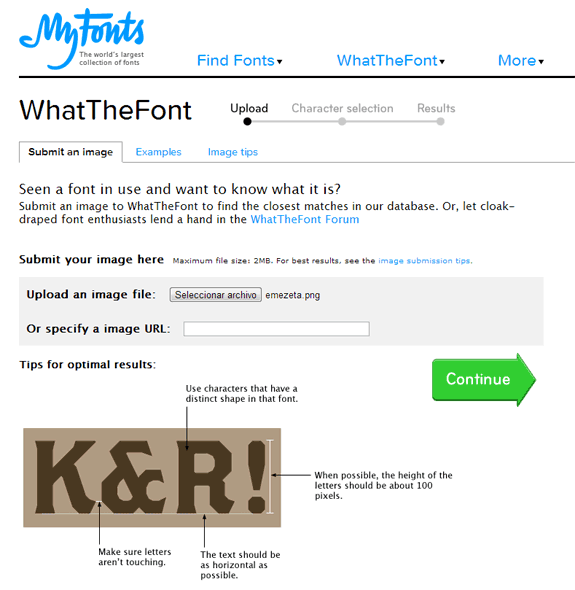
Otra alternativa que utiliza el mismo sistema es WhatTheFont, de MyFonts. De la misma forma, seleccionaremos una imagen para enviar y realizaremos el proceso de identificación de carácteres para mejorar los resultados.

WhatTheFont incluso detecta automáticamente la mayoría de las letras en el proceso de identificación de carácteres, por lo que sólo tienes que supervisar que se trata del correcto.
También incorpora un sistema de búsqueda avanzada, donde puedes buscar añadiendo filtros como si la fuente tiene soporte para web, precio entre el que oscila, fecha de creación, características OpenType, entre muchas otras opciones.
URL | WhatTheFont
2. Identificar fuente mediante preguntas
¿Qué ocurre si no tenemos una imagen? Hemos visto una tipografía de un cartel y sabemos perfectamente como es, pero no hemos encontrado imágenes en Internet. No hay problema, podemos intentar encontrar la tipografía mediante una serie de preguntas:
Identify Fonts
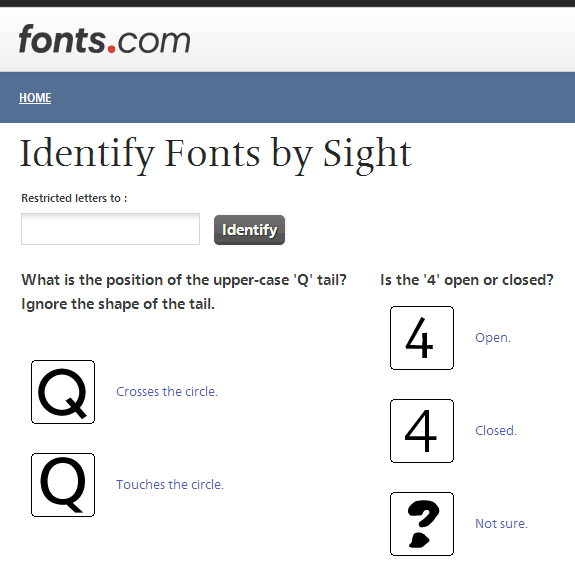
Este servicio nos permite identificar una tipografía desconocida en base a preguntas sobre su forma o diseño. Incluso, si no recordamos más que algunas letras, podemos restringir a los caracteres que indiquemos.

¿Cómo es el «rabo» de la letra Q? ¿De qué estilo es el símbolo $? ¿El 4 es cerrado o abierto? ¿Tiene serifa o no? ¿Los puntos de las interrogaciones son cuadrados o circulares? Estas y otras preguntas son las que nos permitirán obtener una lista de resultados cercana a nuestra fuente.
Otro servicio muy similar es Linotype Font Identifier, el que además te va mostrando el número de tipografías que encajan con tus preguntas a medida que vas contestando.
Labels:
Blogger,
Blogueros,
Enlaces,
Herramienta online,
Maquetación,
Tipografías
Los nuevos dominios de Google
Los nuevos dominios con los que Google quiere ganar millones
Google compró por 25 millones de dólares todos los dominios .app y ahora se prepara para venderlos uno a uno cuando se apruebe su lanzamiento. Comienza ‘la operación dominio’, que mantiene en vilo a los dueños de las aplicaciones móviles.
Google, ahora dentro de algo más grande llamado Alphabet, batió todos los récords en febrero de 2015 cuando compró a ICANN todos los dominios .app. Dicha adquisición le permitía poder vender todos aquellos nombres, denominaciones o marcas vinculadas a una aplicación móvil, el homólogo de los punto com.
Ahora, la extensión .app está en lo que se denomina ‘fase root’, periodo previo al lanzamiento de la extensión para que las marcas -o cualquiera- pueda comprar y registrar dichos dominios.
¿CandyCrush.app? ¿PokemonGo.app?
Porque el creador del sistema operativo Android, el dueño de la Google Play, el megabuscador que ordena las búsquedas de internet, ahora también controla la compraventa de esos nuevos dominios de nivel superior.
No solo .app, también las extensiones .meme, .how, .fly, .new, .mov o .eat, buena muestra de por dónde irá su negocio paralelo. Porque Google Registry puede ser uno de sus nuevos filones de ingresos.
Las empresas vendedoras de dominios y/o responsables de la imagen online de las marcas implicadas están pendientes de que se activen las extensiones más sensibles para su actividad. Nadie querría quedarse sin el nombre referente a este nuevo dominio.
Sin embargo, el foco de atención está en los mencionados nombres .app, cuando esta extensión pase de la siguiente pantalla, salga de la fase root, y la ICANN –máxima autoridad de dominios- permita que Google puedan empezar las ventas como registrador absoluto, en régimen de monopolio.
Es el pistoletazo de salida para que las marcas notorias tengan un periodo de gracia (‘sunrise period’) para reservar con exclusividad sudominio.app.
Luego, si los dueños de las aplicaciones desestiman la adquisición, el megabuscador liberará la extensión para que cualquiera, incluido los domainers –especuladores de dominios- pueda realizar la compra y el registro de propiedad.
Únicamente, con este dominio de nivel superior para aplicaciones móviles, el megabuscador puede facturar millones, con solo amortizarlo con un porcentaje amplio de su Google Play, su tienda de aplicaciones Android.
Comenzará así lo que en el sector ya se llama ‘operación dominio’ de Google. Recordemos que la multinacional tecnológica batió todos los récords con la adquisición del nivel superior .app por 25 millones de dólares a la ICANN.
Esa compra dejó de nuevo boquiabiertos a los expertos que se habían asombrado cuando vieron los 5 millones y 2,2 millones de dólares que abonó Amazon por la gestión de .buy o .spot, respectivamente.
Como todo récord deportivo, cada año que pasa, siempre hay un nuevo medallista, y Google se ha bajado de uno de los escalones del podio a costa del dominio .shop.
Aunque el sector de aplicaciones móviles está muy atento al futuro lanzamiento inminente de los nombres . app, uno de los más lucrativos en previsiones de facturación para la filial de Google encargada del registro de dominios.
Solo hay que recordar que algunas estimaciones aseguran que en Google Play existen al menos 1,43 millones de apps que ruedan en Android.
Una cifra a la que habría que sumarle otras 1,2 millones bajo iOS en la App Store (Apple) –segunda tienda en importancia- y sin contar las que se distribuyen en Amazon o en Microsoft Store.
Trucos y consejos para Blogger
El primer tema del que escribí en Blogeninternet.com es sobre la forma de crear un blog en Blogger, la plataforma de bitácoras de Google.
Desde entonces esta sección se ha desarrollado para ofrecerte todo tipo de información sobre Blogger: trucos, plantillas, configuración, diseño, personalización de las imágenes, solución de problemas...
Blogger principiantes. Estos son artículos sencillos para aquellos que acaban de llegar al mundo de los blogs y necesitan indicaciones de cómo hacer las cosas.
Blogger estructura. Conoce las diferentes partes de Blogger y lo que puedes hacer en cada una de ellas: cabecera, footer, barras laterales... Además de la parte externa de diseño algunos de estos artículos pueden mostrarte la estructura del código HTML-CSS, algo muy importante si quieres personalizar una plantilla de Blogger.
Blogger configuración. Para ajustar las diferentes opciones que ta da este gestor de contenidos.
Blogger CSS. Aquí aprendemos a cambiar el aspecto de tu blog y a personalizarlo con algunos códigos CSS que te permiten cambiar la anchura de una zona, fijar una columna o hace que un fondo se vuelva transparente.
Blogger HTML. Aprendemos a usar el lenguaje HTML para modificar la plantilla o las entradas de tu blog de Blogger. Si te interesa la progamación, dentro de la sección de Internet tienes otros artículos que se centran en este tema.
Gadgests de Blogger. Desde los más básicos a los más avanzados. Aprende que elementos puedes incrustar en las barras laterales del blog para mejorar tu blog de Blogger..
Blogger menú. Diferentes opciones para crear menús en Blogger y organizar los contenidos del blog.
Blogger plantillas. Artículos en los que te presento diferentes plantillas que existen para este CMS, o como puedes empezar a crear tu propia plantilla.
Blogger problemas. En el gestor de contenidos de Google hay cosas que no funcionan bien, las explicó e intento resolverlas. Aquí encontrarás soluciones.
Vistas dinámicas de Blogger. Esta sección está dedicada a una plantilla especial que tiene Blogger, que tiene este mismo nombre y que es tan diferente a las plantillas básicas merece artículos aparte.
www.blogeninternet.com/p/blogger.html Read more...
Menú desplegable para blogger
 |
| Menú en el blog de pruebas |
Un menú deplegable puede ser una estupenda opción cuando empezamos a tener muchos contenidos en nuestro blog y queremos organizarlos de la forma más eficiente agrupando por categorías y subcategorías.
Hacer un menú desplegable en blogger es muy sencillo.
Recuerda siempre que antes de empezar a hacer cambios es recomendable que hagas una copia de seguridad de tu blog.
Cómo hacer un menú desplegable en blogger en 5 pasos
Paso 1.
Copia el siguiente código:
<div id=’NavMenu’>
<div id=’NavMenuleft’>
<ul id=’nav’>
<li><a href=’#’>Menu normal</a></li>
<li>
<a href=’#’>Menu desplegable 1</a>
<ul>
<li><a href=’#‘>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
</ul>
</li>
<li>
<a href=’#’>Menu desplegable 2</a>
<ul>
<li><a href=’#’>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
<li><a href=’#’>submenu 4</a></li>
</ul>
</li></ul>
</div>
</div>
Paso 2
Abre el editor de blogger y ve a la opción de Diseño.

Si ya tienes un menú (crosscol, páginas) puedes eliminarlo o cambiarlo de lugar (por si no te gusta como queda el nuevo y quieres volver a poner el antiguo), para cambiarlo de lugar sitúate sobre los puntitos que hay en el lado derecho (puntitos blancos en vertical, fondo gris) y cuando en tu puntero salga una cruz lo puedes pinchar y mover para ponerlo en el lateral mientras haces los cambios, si al final te gusta el resultado ya puedes eliminar este menú. Importante cuando hagas cambios en diseño, si mueves elementos sobretodo, acuérdate.
Paso 3.
Haz click a la derecha en Añadir un gadget y el menú de opciones que te sale elige la opción HTML/Javascript, se abrirá una ventana pequeña pega el código que has copiado antes en el espacio donde pone contenido, el título lo puedes dejar en blanco o poner menú como tu quieras.
Una vez pegado el texto tienes que modificarlo para configurar tu menú en la forma que tu quieras, para ello hay 3 elementos que tienes que tener en cuenta:
La estructura del menú:
Botón sencillo (sin submenús): el botón sencillo corresponde con este trozo de código:
<li><a href=’#’>Menu normal</a></li>
Botón con submenú: el botón con submenú corresponde con este trozo de código:
Botón con submenú: el botón con submenú corresponde con este trozo de código:
<li>
<a href=’#’>Menu desplegable 1</a>
<ul>
<li><a href=’#‘>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
</ul>
</li>
Los elementos del menú:
<a href=’#‘> : tienes que cambiar el símbolo de la # por la url o dirección web a la que quieres que vaya el enlace (ojo con las comillas no las borres sin querer la url tiene que ir entre las comillas, sólo tienes que sustituir la #, ejemplo: si tengo <a href=’#‘> y quiero que vaya a trucos-diseno-web.euroresidentes.com tendría que poner:<a href=’http://www.trucos-diseno-web.euroresidentes.com‘>
Donde pone las palabras menús y submenús sustituir por los las categorías o apartados de vuestro blog.
Una vez hechos los cambios acuérdate de guardarlos.
<a href=’#’>Menu desplegable 1</a>
<ul>
<li><a href=’#‘>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
</ul>
</li>
Los elementos del menú:
<a href=’#‘> : tienes que cambiar el símbolo de la # por la url o dirección web a la que quieres que vaya el enlace (ojo con las comillas no las borres sin querer la url tiene que ir entre las comillas, sólo tienes que sustituir la #, ejemplo: si tengo <a href=’#‘> y quiero que vaya a trucos-diseno-web.euroresidentes.com tendría que poner:<a href=’http://www.trucos-diseno-web.euroresidentes.com‘>
Donde pone las palabras menús y submenús sustituir por los las categorías o apartados de vuestro blog.
Una vez hechos los cambios acuérdate de guardarlos.
Paso 5.
Una vez definida la estructura del menú el siguiente paso es darle forma y personalizarlo, para ello tienes que ir al editor de blogger y hacer click en Plantilla/Personalizar/Avanzado/Añadir CSS y copiar y pegar el siguiente código:
/* Menu desplegable
—————- */
.tabs-inner .section:first-child ul { margin-top: 0px;}
.tabs-inner .widget ul { background: #ffffff; text-align: left !important;}/*Posición del texto del menu*/
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #eeeeee; /*Color del texto de las pestañas al pasar el ratón por encima*/
background-color: #ffffff; /*Color del fondo de las pestañas al pasar el ratón por encima*/
text-decoration: none;
}
.tabs .widget li, .tabs .widget li{ display: inline; float: none;}
#NavMenu {
position: relative;
margin: 0 auto;
padding: 0;
border: 1px solid #333333; /*Borde del menú*/
background: #333333; /*Color de fondo del menú*/
}
#NavMenuleft {
width: 923px; /*Ancho del menú*/
float: none;
margin: 0 auto;
padding: 0;
}
#nav {margin: 0 auto; padding: 0; background:#fff;}/*Color del fondo del menu*/
#nav ul {
float: none;
list-style: none;
margin: 0;
padding: 0;
overflow: visible;
}
#nav li a, #nav li a:link, #nav li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de las pestañas */
color: #666666; /*Color del texto de las pestañas*/
display: block;
margin: 0;
padding: 10px 15px 10px;
}
#nav li a:hover, #nav li a:active {
color: #cccccc; /*Color del texto de las pestañas al pasar el ratón por encima*/
margin: 0;
padding: 10px 15px 10px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de los submenus*/
background: #eeeeee; /*Color del fondo de las subpestañas*/
width: 150px; /*Ancho de los submenus*/
color: #333333; /*Color del texto de los submenus*/
float: none;
margin: 0;
padding: 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #ffffff; /*Color del fondo de los submenus al pasar el ratón por encima*/
color: #222222; /*Color del texto de los submenus al pasar el ratón por encima*/
padding: 7px 10px;
}
#nav li {
float: none;
display: inline-block;
list-style: none;
margin: 0;
padding: 0;
}
#nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; }
#nav li ul a { width: 140px; }
#nav li ul ul { margin: -32px 0 0 171px; }
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {left: -999em; }
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; }
#nav li:hover, #nav li.sfhover {position: static;}
.tabs-outer{overflow: visible;}
.tabs-inner { padding: 0px; } .section { margin: 0px; }
Una vez pegado el código puedes hacer los cambios para personalizarlo y adaptarlo la estética de tu blog, el texto en rojo te indica a que parte pertenece ese trozo de código y en azul te he puesto los valores que puedes cambiar como el color de texto, fondos, tipo de letra…Recuerda después de hacer los cambios guardar los cambios siempre.
Podéis ver el ejemplo de menú en el blog de pruebas.
 Espero que os sirva.
Espero que os sirva.Feliz día!
Trini Mora
Diseñadora gráfica y editora web autónoma
Read more...
Labels:
Autores,
Blogger,
Blogger Store,
Bloggers,
Blogs,
Blogueros,
HTML,
Maestros Blogger,
Manuales,
Trini Mora,
Trucos
Aplicaciones para crear GIF animados con el teléfono móvil
Los GIF animados son un formato de imagen que contiene una corta serie de diferentes fotogramas en un mismo fichero. Estos se muestran en secuencias consecutivas que se repiten en un bucle infinito, lo que produce una sensación de animación o de un vídeo muy corto. Su uso está extendido desde los primeros años de desarrollo de las páginas web, y su gracia consiste en que permiten a los usuarios comunicarse o expresar sentimientos sin necesidad de utilizar palabras, ya que los GIF resumen gestos o actitudes. Actualmente algunas aplicaciones para smartphone se centran en elaborarlos.
Hay plataformas como VayaGIF.com o GIPHY donde encontraremos un amplio catálogo de este tipo de archivos
Si queremos utilizar en nuestras comunicaciones GIF elaborados por otros, hay plataformas como VayaGIF.com o GIPHY donde encontraremos un amplio catálogo. o bien podemos crearlo a través de aplicaciones de retoque fotográfico para móviles. Esta última opción es muy interesante para los usuarios, ya que permite crear y enviar el GIF desde el mismo terminal, sin necesidad de utilizar otros dispositivos. Además, en el caso que una plataforma no soporte el formato GIF, se puede salvar la animación como vídeo. De esta forma se puede enviar sin problemas.
Ocho aplicaciones de móvil para crear GIF animados
Loopcam es una aplicación y red social para compartir animaciones creadas con el móvil a través de la aplicación. De momento, solo está disponible para iPhone y no crea estrictamente GIF sino vídeos cortos, pero el efecto es equivalente. Por su parte GifBoom es una plataforma muy valorada por los adolescentes para crear y compartir GIF animados en su propia red social o bien en otras plataformas o aplicaciones.
La aplicación de GifBoom se encuentra disponible para iPhone y móviles com el sistema operativo Android. Entre otras opciones, permite crear GIF de hasta 60 segundos de duración, incorporar diferentes filtros en tiempo real, cambiar la velocidad de las imágenes, así como variar la orientación o añadir texto sobre estas. Esta aplicación es gratuita.
Cinemagr.am es otra aplicación disponible para iOS y móviles con el sistema operativo Android para crear GIF animados, aunque también permite salvar las creaciones como vídeo corto para compartirlo en aquellas redes sociales que no soporten el formato GIF. Entre otras características, destaca por sus efectos y filtros, así como los controles de velocidad y los bucles. Cinemagr.am también cuenta con su propia red social donde compartir las creaciones. Es una aplicación gratuita.
En el caso que una plataforma no soporte el formato GIF, se puede salvar la animación como vídeo
Moqu es una aplicación disponible para iOS y Windows Phone recomendada para crear GIF animados desde el teléfono móvil. En breve también estará disponible para móviles con el sistema operativo Android. Moqu permite utilizar ambas cámaras del dispositivo portátil y añadir diferentes efectos en tiempo real, así como la posibilidad de manipular la velocidad de la animación. La versión para iPhone cuenta con la opción de utilizar el zoom digital. Es gratuita.
GIF Camera es una aplicación para Android que permite crear GIF animados utilizando la cámara del terminal. Una de las opciones de esta aplicación es capturar diferentes momentos y unirlos en una línea de tiempo para crear el GIF animado correspondiente. También permite utilizar imágenes guardadas en el teléfono del usuario. GIF Camera muy sencilla de utilizar, ya que dispone de opciones básicas para crear y compartir los GIF. Es gratuita.
Fotodanz está orientada en exclusiva a Android y se centra en la creación de GIF animados y vídeos cortos, de una duración de 3 o 5 segundos, con una característica muy interesante: permite capturar el movimiento de una parte de la imagen y dejar el resto fijo. Por ejemplo, grabar un paisaje desde la ventanilla del tren o capturar una caída de agua. Esta aplicación cuenta con diferentes filtros para cambiar el estilo de las creaciones. Es gratuita.
Giffer es específica para iPhone. Destaca por ofrecer una gran cantidad de filtros y opciones para personalizar cada una de las creaciones. Permite añadir fotografías y vídeos de la galería del usuario, o copiarlas de otras aplicaciones. Tiene un coste de 2,99 dólares. Camoji Camera también es para iPhone, aunque gratuita, y permite grabar un vídeo con la cámara, añadir texto, emoticonos y salvarlo como GIF o vídeo, para compartirlo en plataformas como Instagram, Facebook o Twitter.
Labels:
Blogueros,
Descargas,
Diseño,
En curso,
En la Red,
Herramienta online,
Herramientas,
Software
Herramientas y enlaces para bloggers - herramientas que te servirán para sacarle más partido a tus blog.
Seguro que quieres crear un blog o acabas de hacerlo y te encuentras un poco perdido. Aquí encontrará unos enlaces que te pueden ser muy útiles.
Para crear tu blog, lo primero que debes hacer es entrar preferentemente en www.blogger.com de Google, es el motor de busqueda mas utilizado en el mundo.
Una vez dentro deberas crear una cuenta ingresando tu dirección de mail, y creando una contraseña (la direccion de mail no debe ser obligatoriamente de GMAIL).
Una vez hecho la creación del blog es muy fácil, debes seguir los pasos, poniendo el nombre y la direccion del blog que vas a crear. Es recomendable que eligas un tema que agrade a la gente, asi tendras mas visitantes en tu Blog.
Estas herramientas te servirán para sacarle más partido a tus blogs
Nuevas herramientas y trucos para sacar todo el provecho a tus blogs: feeds RSS. Algunas de estas herramientas van referidas a Blogger.
Feedburner - Permite que otros se "suscriban" a tu weblog... Genera RSS feed gratuitamente. Esto es importante puesto que por ejemplo, Blogger, te da solamente el atom, entre otros servicios para blogs. Permite que otros se "suscriban" a tu weblog...
CoffeeCup - Editor de html - Un editor de html gratis (también versión de pago) para aquellos que quieran progresar con su blog editando plantillas y web temáticos. Permite ir más allá de la herramienta para editar html que proporcionan la mayor parte de los blogs.
Core FTP - Para aquellos que admnistran su blog en su propio servidor. Permite subir archivos a tu servidor de blogs a través de FTP . Core FTP es una herramienta fácil de usar y gratis.
Hootsuite - HootSuite es una de las mejores herramientas de gestión de redes sociales libres. Se puede utilizar para compartir enlaces a su blog en Twitter , Facebook y LinkedIn. No obstante, debemos advertir que a algunas redes como Twitter o Facebook ponderan sus propias herramientas para publicar contenido.
Google Analitycs - Es la mejor herramienta gratis no sólo para ver las estadísticas de tu blog (tráfico etc) también para hacer analíticas avanzadas, También una laternativa es Sitemeter - Unas estadísticas muy aceptables y también gratis gratis que te pueden medir el tráfico de tus blogs en tiempo real con detalles sobre los sitios remitentes, localización geográfica, etc.
Pickmonkey - Es un editor de fotos para redimensionarlas al tamaño adecuado y optimizar su "peso". Hay otros y en este post tienes una comparación de los tres editores de fotos más populares. Ver Cómo mejorar las fotos de tu blog.
w.bloggar - Es un editor de Post y plantillas. Ayuda a administrar varios blogs en Blogger de forma efectiva.
Blogger Mobile - Cuando envías textos o fotografías desde tu dispositivo móvil (teléfono móvil) a go@blogger.com, se publican automáticamente en su nueva página del blog. .
Del.icio.us - que combinado con rssfeedreader, te permite mantener la lista de favoritos en tu blog y compartir tus hallazgos.
Fotos - Son bastantes las opciones. Una de las más populares es flickr. Si quieres llenar tus imágenes sin molestias o resgistrarte tienes la opción de Imageshack. Por otra parte están opciones como Hello y Picasa.
Creative Commons - Quizás es conveniente señalar que hacer un blog está generalmente bajo una filosofía de "contenidos abiertos". Es conveniente hacer "oficial" nuestra postura solicitando la licencia Creative Commons (CC) para nuestro blog. Así mismo es conveniente, al utilizar material de terceros, hacerlo de materiales que tengan también CC.
Y hay miles más...con widgets como por ejemplo:
Cómo poner tu horóscopo en el Blog - Hay cientos de recursos y herramientas para hacer simpático un blog: relojes digitales, mascotas virtuales, el tiempo, etc. Uno de los recursos más simpáticos el poner al lado del perfil del autor el horóscopo, con ello identificamos el signo del autor y qué dice su horóscopo de cómo le va ir el día... Ver también Contenidos blogs
Música en tu blog - Como poner música en tu blog.
Enlaces y herramientas muy útiles para un blogger
Las siguientes entradas tienen un poquito de tiempo y es posible que algun enlace esté roto o en deshuso. Solo los incluimos por si fuesen de tu interés en estos inicios de tu blog.
Adbrite - Anuncios de ventas.
Amazon Associates - Afiliación de Programas populares.
AdRotator - Rotador de anuncios en forma de plugin para WordPress.
Akismet - Herramienta para evitar spam.
AdWords - El anunciante al lado de AdSense para promover sus blogs.
Bidvertiser - Oferta basada anuncios publicitarios
Blog Ads - Red de blogs para anuncios publicitarios.
Blog Jet - Herramienta para editar blogs.
Blog Desk - Herramienta para editar blogs.
BlogSome - Plataforma para blogs.
Backpackit - Herramienta para organización muy útil.
Blogger.com - Plataforma para blogs de Google.
Bloggers for hire - Bloggers que buscan trabajo y empresarios potenciales que buscan los bloggers.
BlogFlux - Servicio portal para blogs.
Blogger Jobs - Un blog después de la publicidad de trabajos del blog.
Chitika eMiniMalls - Programa para anuncios publicitarios.
CrispAds - Red de anuncios publicitarios para blogs.
Creative Commons- Licencias de copyright.
Copyscape - Herramienta para comprobar si hay contenido rabado o plagio.
Clicksor - Programa para anuncios publicitarios.
Clickbank - Biblioteca de productos afiliados.
Commission Junction - Colección de programas afiliados.
Casale Media - Solución para anuncios publicitarios.
Del.icio.us - Marcador Social.
Digg - Marcador social.
Drupal - Plataforma de Blogs.
DomainsBot - Herramienta para encontrar nombre de dominios.
Digital Point - Foro útil para los webmasters
Ecto - Herramienta para editar blogs.
Expression Engine - Plataforma de blogs.
Endo - Agregador de noticias para usuarios de Mac.
Ether - Deje a los lectores una consulta hecha por usted desde su sidebar.
Comprobados los enlaces de arriba están OK 26/12/2016
AdRotator - Rotador de anuncios en forma de plugin para WordPress.
Akismet - Herramienta para evitar spam.
AdWords - El anunciante al lado de AdSense para promover sus blogs.
Bidvertiser - Oferta basada anuncios publicitarios
Blog Ads - Red de blogs para anuncios publicitarios.
Blog Jet - Herramienta para editar blogs.
Blog Desk - Herramienta para editar blogs.
BlogSome - Plataforma para blogs.
Backpackit - Herramienta para organización muy útil.
Blogger.com - Plataforma para blogs de Google.
Bloggers for hire - Bloggers que buscan trabajo y empresarios potenciales que buscan los bloggers.
BlogFlux - Servicio portal para blogs.
Blogger Jobs - Un blog después de la publicidad de trabajos del blog.
Chitika eMiniMalls - Programa para anuncios publicitarios.
CrispAds - Red de anuncios publicitarios para blogs.
Creative Commons- Licencias de copyright.
Copyscape - Herramienta para comprobar si hay contenido rabado o plagio.
Clicksor - Programa para anuncios publicitarios.
Clickbank - Biblioteca de productos afiliados.
Commission Junction - Colección de programas afiliados.
Casale Media - Solución para anuncios publicitarios.
Del.icio.us - Marcador Social.
Digg - Marcador social.
Drupal - Plataforma de Blogs.
DomainsBot - Herramienta para encontrar nombre de dominios.
Digital Point - Foro útil para los webmasters
Ecto - Herramienta para editar blogs.
Expression Engine - Plataforma de blogs.
Endo - Agregador de noticias para usuarios de Mac.
Ether - Deje a los lectores una consulta hecha por usted desde su sidebar.
Comprobados los enlaces de arriba están OK 26/12/2016
Labels:
Blogger,
Bloggers,
Blogueros,
Enlaces,
Herramienta online,
Herramientas
Etiquetas divididas en cuatro columnas encima del pié del blog
Tras haber publicado el truco para tener las etiquetas, las entradas y los enlaces de la sidebar en dos columnas, me quedé con ganas de crear otro truco similar.
Ayer por la tarde tuve el suficiente tiempo para inventar el interesante procedimiento de incluir nada más y nada menos que cuatro columnas de etiquetas encima del footer (pié del blog)...

Diseño>edición HTML>expandimos artilugios
#etiquetasbloque {
width:870px;
text-align:left;
margin:0 auto 10px;
line-height: 1.6em;
clear:both;
padding-top: 12px;
}
.etiqueta {
color: #000000;
line-height: 1.5em;
}
.etiqueta .widget {
padding:0 0 1.5em;
margin:0 .4em 1.5em .4em;
}
.etiqueta ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.etiqueta ul li {
float:left;
list-style-type: none;
width:20%;
margin: 0 0 5px;
background: transparent url(http://www.iconfinder.net/data/icons/silk2/bullet_green.png) no-repeat left center;
padding-left: 15px;
}
.etiqueta:hover {
color: #999999;
}
Ahora busca esta línea:
<div id='footer-wrapper'>
Y encima agrega lo siguiente:
<div id='etiquetasbloque'>
<b:section class='etiqueta' id='etiqueta'>
<b:widget id='Label112' locked='false' title='Etiquetas' type='Label'>
</b:widget>
</b:section>
</div>
Con este paso finalizamos el truco. Puedes ver el resultado en vista previa.
Guarda cambios para terminar.
9/9/09
Contenido similar:

Jaime Trujillo Escobedo
Canovu
http://elbalcondejaime.blogspot.com/2009/09/etiquetas-divididas-en-cuatro-columnas.html Read more...
Entradas con una imagen de fondo
Podemos darle un estilo muy personalizado a nuestras entradas con una imagen de fondocomo esta que estoy publicando. Para tener este efecto en el texto de nuestras entradas sólo usamos el siguiente código dentro del post:
<table bordercolor="#000000" cellspacing="5" cellpadding="5" width="100%" background="http://URL de la imagen de fondo" border="0"><tbody><tr><td><p>Aquí va el texto de la entrada. Si desean agregar una imagen encima de la imagen de fondo sólo agregan la siguiente etiqueta y dentro de ella la URL de la imagen. <img style="float:right; margin:5px 5px 5px 5px;cursor:pointer; cursor:hand;width: 200px; height: 183px;" src="http://URL de la segunda imagen" border="0" alt="" /> y aquí continua el texto de la entrada.</p></td></tr></tbody></table>
Ahí pueden ver dónde deben escribir el texto de la entrada, y en caso de que deseen usar unafoto encima de la imagen de fondo sólo agregan la etiqueta correspondiente como se explica en el código. Si no desean una imagen encima entonces eliminan esa etiqueta.
En bordercolor pueden modificar el ancho del borde de la imagen, sino desean que tenga el borde lo dejan en cero como está. El margen entre la imagen y el texto lo pueden modificar encellspacing y cellpadding. La posición de la segunda foto pueden cambiarla en float; cambian right si la desean a la derecha; left, a la izquierda ocenter si la quieren centrada. El tamaño de la segunda imagen lo modifican con width(ancho) y height (alto). Les recomiendo que usen una imagen de fondo que no dificulte la lectura de la entrada. De igual modo elijan una imagen que sea del tamaño adecuado al tamaño del post, ya que una foto muy chica se repetirá muchas veces hasta ocupar el espacio. Que se diviertan personalizando sus posts. |
Labels:
Blogger,
Bloggers,
Blogueros,
Maestros Blogger,
Trucos
Suscribirse a:
Comentarios (Atom)









































