Agregar estilos CSS en Blogger
Cómo Agregar estilos CSS en Blogger
Desde inicios del 2020 Blogger ya anunciaba cambios en su interfaz, y se comentaba que una de las secciones que mas cambios iba a tener era el apartado Tema. Y no se equivocaban, esta sección fue la que más cambios tuvo pero no solo de su interfaz sino que cambiaron la distribución de las secciones internas como por ejemplo, el Editor HTML, las configuraciones para a versión móvil y más.
En casi todos los tutoriales de HoyGeek siempre hacemos mención a la sección Tema y es por ese motivo que hoy te vamos a mostrar los cambios que ha sufrido esta sección tan importante y cómo poder adaptarse a ella.
Agregar estilos CSS en Blogger desde el Editor HTML
Cómo ya sabemos el Editor de HTML de Blogger nos permite modificar el código fuente de nuestro blog pero una de las funciones más usadas es agregar o modificar los estilos CSS de nuestro blog. Con la nueva interfaz y distribución de Blogger, el Editor HTML ha pasado a estar un poco más oculto que antes.
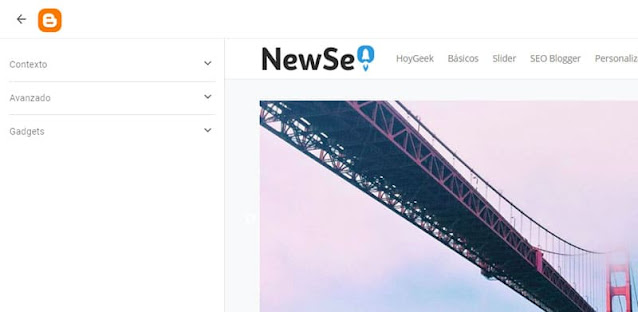
Para poder ingresar al Editor HTML en el nuevo diseño de Blogger debemos de dirigirnos a Tema y veremos esta nueva interfaz:
A simple vista podremos ver que varias de las opciones que teniamos antes desaparecieron pero no es así. Lo que ha pasado es que han reducido todas las anteriores opciones en un menu desplegable al cual podremos acceder dando click en la flecha del botón Personalizar ( ).
Al acceder al menu desplegable tendremos las siguientes opciones:
➡️ Crear copia de seguridad
➡️ Restablecer
➡️ Cambiar al tema Clásico de la primera generación
➡️ Editar HTML
➡️ Configuración para dispositivos móviles
De todas las opciones la que nos interesa es Editar HTML, en la cual veremos el código fuente de nuestro blog a pantalla completa, que es una de las nuevas actualizaciones que ha tenido esta sección.
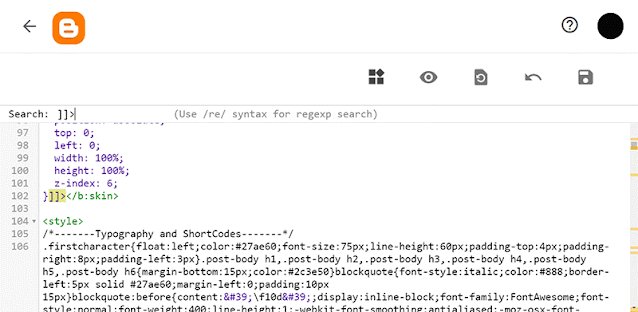
Una vez tengamos el Editor HTML abierto debemos de buscar la etiqueta </b:skin>, nos saldrá algo similar:
En esta parte nos puede aparecer de dos formas, la primera es que la etiqueta ya este abierta y nos muestre los estilos. Y la segunda es como se observa en la imagen, en este caso lo único que hacemos es dar click en la flecha negra que aparece en la columna izquierda gris.
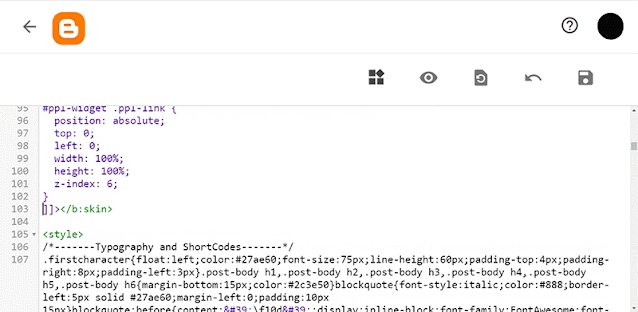
Ahora ya tenemos a nuestra mano los estilos de nuestro blog de blogger. Lo siguiente que haremos es buscar estos caracteres ]]> antes de la etiqueta </b:skin>
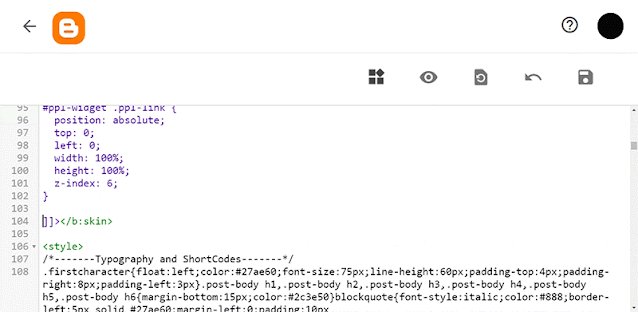
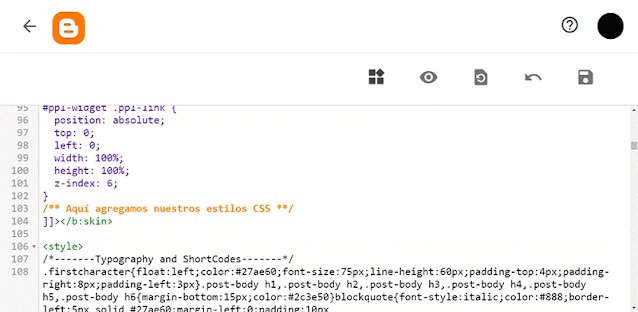
Aquí también nos puede aparecer de diferentes formas ya que las plantillas no se crean de las misma forma. Lo importante es separar los estilos CSS, con un salto de línea, de los caracteres ]]> y la etiqueta </b:skin> tal como se muestra en la imagen anterior.
Luego de realizar la separación ya podemos agregar los estilos que queramos, siempre teniendo cuidado que lo agregamos antes de los caracteres ]]>.
La forma más sencilla de Agregar CSS en Blogger
Ya vimos la parte más compleja de agregar CSS en Blogger, ahora nos toca aprender la forma más fácil y rápida de agregar estilos CSS en Blogger 2020.
Antes de esta actualización de Blogger teniamos la herramienta Diseñador de temas de Blogger que nos servía para modificar los estilos de nuestro blog visualmente de una manera super rápida y sin necesidad de saber mucho código, pero desde esta nueva versión de Blogger 2020 esta herramienta cambio un poco.
Esta seción ahora se llama Customizer y podemos acceder a ella entrando en Tema > Personalizar
Tendremos esta nueva apariencia con la nueva actualización de Blogger. Es más simple y minimalista pero con las mismas funciones que el antiguo Diseñador de temas de Blogger.
Para agregar CSS desde el Customizer debemos de ingresar a la pestaña Avanzado en la cual nos aparecerán algunas opciones de personalización de colores y más. Lo que nos importa ahora es seleccionar Añadir CSS en el desplegable que aparece arriba del todo.
Tendremos un pequeño cuadro donde nos indica lo siguiente: Añadir código CSS personalizado. Es aquí donde, como su indicación lo dice, agregar nuestros estilos CSS.
Esta herramienta aún mantiene los cambios en tiempo real, es decir mientras que nosotros agregemos estilos CSS en Blogger podremos verlo en el previsualizador que tenemos a lado derecho. Cabe mencionar que solo tiene la visuazación de la página de inicio.
FUENTE: https://hoygeekweb.blogspot.com/2020/08/como-agregar-css-blogger-2020.html
Cómo cambiar el estilo de Aviso de cookies de Blogger
Personalizar aviso de Cookies Blogger
Debido a las leyes de la Unión Europea, todos los blog de Blogger muestran un aviso de cookies y este se muestra solo cuando se visita desde un país que este afectado por esta ley. Hoy veremos a como modificar el aviso para darle un mejor aspecto y también a como modificar el mensaje mostrado en el aviso.
Modificar estilo del Aviso de Cookies Blogger
Lo primero que haremos será modificar el estilo del aviso. Por defecto Blogger muestra el aviso de cookies en la parte superior, lo que haremos será posicionarlo en la parte inferior derecha y darle un estilo más light/claro. Para ello agregaremos estilos CSS a nuestro blog ingresando a Tema > Personalizar y luego en Avanzado > Añadir CSS, si tienes problemas para agregar los estilos puedes revisar está guía completa de cómo agregar CSS en Blogger.
/*Reset cookie-choices*/
body .cookie-choices-info,
body .cookie-choices-info .cookie-choices-button,
body .cookie-choices-info .cookie-choices-buttons,
body .cookie-choices-info .cookie-choices-inner,
body .cookie-choices-info .cookie-choices-text{ position:initial;margin:initial; left:initial;right:initial;bottom:initial;width:initial; top:initial;color:initial;padding:initial;background:initial; text-transform: initial;font-size: initial;max-width: initial;text-align: center; }
/*Animacion*/
@-webkit-keyframes cookies {
from {-webkit-transform:translateY(10em);transform:translateY(10em);}
to {-webkit-transform:translateY(0em);transform:translateY(0em);}
}
@keyframes cookies {
from {-webkit-transform:translateY(10em);transform:translateY(10em);}
to {-webkit-transform:translateY(0em);transform:translateY(0em);}
}
/*Contenedor principal*/
body .cookie-choices-info {
position: fixed;
bottom: 0;left: 0;right: 0;
-webkit-animation: cookies 1s backwards;
animation: cookies 1s backwards;
}
body .cookie-choices-info {
bottom: 1em; /*Separacion inferior*/
right: 1em; /*Separacion derecha*/
left: auto;
}
body .cookie-choices-info .cookie-choices-inner {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
body .cookie-choices-info .cookie-choices-buttons {
padding-top: 1em;
}
/*Contenedor del texto y botones*/
body .cookie-choices-info .cookie-choices-inner {
border-radius: 5px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.2);
padding: 1.5em;
background: #FFF; /*Color del fondo*/
}
/*Texto*/
body .cookie-choices-info .cookie-choices-text {
line-height: 24px;
padding: 0 1em;
font-size: 14px; /*tamaño de la fuente del aviso*/
color: #707070; /*Color del texto*/
}
/*Botones*/
body .cookie-choices-info .cookie-choices-button {
color: #fff; /*Color del texto de los botones*/
margin-left: .5em;
padding: .7em 1em; /*Espaciado de los botones*/
display: inline-block;
background: rgba(9, 179, 228, 0.8); /*Color de fondo de los botones*/
border-radius: 3px;
font-size: .9em;
-webkit-transition: background .3s;
transition: background .3s;
}
/*Hover botones*/
body .cookie-choices-info .cookie-choices-button:hover {
background: #09b3e4; /*Color de hover de los botones*/
}
body .cookie-choices-info .cookie-choices-text {
display: block;
text-align: center;
padding-bottom: 1rem;
}
/*Contenedor del texto y botones*/
body .cookie-choices-info .cookie-choices-inner {
max-width: 420px;
}Como te mencione antes estos estilos son más light/claro, tu puedes modificar los estilos para que se ajuste a tu blog simplemente tienes que modificar las lineas que están comentadas, que son básicamente tamaño de letra, color de letra y fondo, espaciado, etc.
Cambiar información de Aviso de Cookies Blogger
Ahora vamos a cambiar el mensaje que se muestra en el aviso de cookies de Blogger. Para ello nos dirigimos a Tema > Editar HTML y pegamos el siguiente código debajo de la etiqueta <head>
<script>//<![CDATA[
cookieOptions = {
msg: "Texto legal", //El mensaje del aviso
learn: "Texto leer más", //El texto del botón "Más información"
close: "Texto para aceptar", //El texto del botón "Aceptar"
link: "https://politica-de-cookies.com", //URL de la pagina para saber sobre tus cookies
};//]]></script>Como en el anterior código, deje comentado las partes que puedes modificar a tu gusto. Podrás cambiar el mensaje, los textos y enlace de los botones.
FUENTE: https://hoygeekweb.blogspot.com/2019/08/personalizar-aviso-de-cookies-blogger.html
Read more...