Añadir gadgets debajo de la cabecera del blog
Generalmente cuando hacemos un menú queremos ponerlo abajo de la cabecera pero en muchas plantillas no hay un apartado debajo de la cabecera para añadir elementos. Aun así hay formas de colocar elementos debajo del header (o sea, de la cabecera) y sin tener que batallar tanto.
Hay tres maneras para colocar elementos debajo de la cabecera y las tres son efectivas:
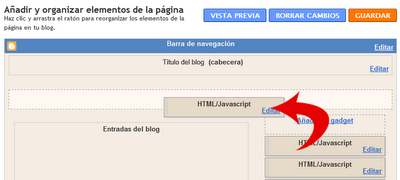
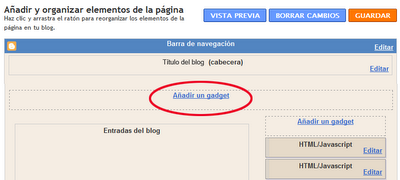
- Entra en Diseño > Elementos de la página y arrastra el elemento que quieres hasta debajo de la cabecera.
- Otra opción es cambiarlo directamente desde la plantilla, entra en Diseño > Edición de HTML y SIN marcar la casilla de expandir artilugios localiza el gadget que quieres mover de lugar; por ejemplo, un elemento HTML/Javascript sería algo como esto:
<b:widget id='HTML1' locked='false' title='Título del gadget' type='HTML'/>
Selecciónalo y con CTRL + X cortalo, busca un poco arriba el área de la cabecera y pégalo con CTRL + V justo debajo de esta parte:<b:widget id='Header1' locked='true' title='Título del blog (cabecera)' type='Header'/>
- La última opción es activando el crosscol. Si usas una plantilla clásica de Blogger verás que debajo de los códigos de la cabecera se encuentra esto:

<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Sólo cambia donde dice no por yes, guarda los cambios y ve a Diseño > Elementos de la página y verás que ya tienes el apartado debajo de la cabecera para añadir más gadgets.

Si tu plantilla no es de Blogger es muy probable que no lo tenga, pero no es ningún problema, sólo busca la etiqueta <div id='main-wrapper'> y arriba de ella pega esto:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
Con cualquiera de estas tres formas podrás tener tu menú o cualquier otro gadget debajo de la cabecera.
Fuente: http://ciudadblogger.com/2009/12/anadir-gadgets-abajo-de-la-cabecera-del.html
19 de diciembre de 2009 | |
Read more...
19 de diciembre de 2009 | |

































