Crear una tabla de contenidos (Etiquetas) en Blogger con unos simples pasos | por Luis Chavez
Aprender como crear una tabla de contenidos en Blogger con unos simples paso
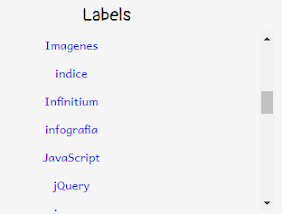
A continuación puede ver su demostración en el siguiente blog de demos
Aprende ¿Cómo crear una tabla de contenido o SITEMAP en Blogger?
<div class="tabla-contenidos"><div class="text-tabla">Bienvenidos al mapa del sitio web, gracias por visitarnos..</div><div id="tabla-cont"><span class="loading">Cargando...</span></div></div><script type="text/javascript">var tabbedTOC = {blogUrl: "https://tema-g.blogspot.com/", // Dirección de su Blog URLcontainerId: "tabla-cont",activeTab: 1,showDates: false,showSummaries: false,numChars: 200,showThumbnails: false,thumbSize: 40,noThumb: "https://3.bp.blogspot.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png",monthNames: ["Enero","Febrero","Marzo","Abril","Mayo","Junio","Julio","Agosto","Septiembre","Octubre","Noviembre","Diciembre"],newTabLink: true,maxResults: 99999,preload: 0,sortAlphabetically: true,showNew: 7,newText: " - <em style='color:blue;'>Nuevo!</em>"};</script><script type="text/javascript" src="https://cdn.statically.io/gh/Ayudadeblogger/tabla-contenido/main/tabla-cont.js"></script><style>.tabla-contenidos {background-color: #f9bb2d;;max-width: 100%;border-radius: 12px;padding: 16px 24px;position: relative;}.text-tabla {font-size: 16px;line-height: 26px;font-weight: 400;letter-spacing: -.5px;-moz-osx-font-smoothing: grayscale;-webkit-font-smoothing: antialiased;font-family: Google Sans,arial,sans-serif;letter-spacing: .1px;-webkit-text-size-adjust: 100%;-moz-text-size-adjust: 100%;-ms-text-size-adjust: 100%;text-size-adjust: 100%;-webkit-overflow-scrolling: touch;margin-bottom: 20px;text-align: center;}#tabla-cont {margin:0 auto;background-color:#fff;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);box-shadow:0 1px 3px rgba(0,0,0,.4);overflow:hidden;position:relative;color:#333;padding: 14px;border-radius: 8px;}#tabla-cont .loading {display:block;padding:5px 10px;font:normal bold 10px Arial,Sans-Serif;color:white;}#tabla-cont ul,#tabla-cont ol,#tabla-cont li {margin:0 0;padding:0 0;list-style:none;}#tabla-cont .toc-tabs {width:30%;float:left;}#tabla-cont .toc-tabs li a {display:block;font:normal bold 12px/28px Arial,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#222;text-transform:uppercase;text-decoration:none;padding:0 12px;cursor:pointer;}#tabla-cont .toc-tabs li a:hover {background-color:#3f51b5;color:white;}#tabla-cont .toc-tabs li a.active-tab {background-color:#3f51b5;color:white;-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);box-shadow:-2px 2px 2px rgba(0,0,0,.5);position:relative;z-index:5;margin:0 -1px 0 0;border-bottom: 4px solid #000;}#tabla-cont .toc-content,#tabla-cont .divider-layer {width:70%;float:right;background-color:white;border-left:5px solid #3f51b5;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}#tabla-cont .divider-layer {float:none;display:block;position:absolute;top:0;right:0;bottom:0;-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);-moz-box-shadow:0 0 7px rgba(0,0,0,.7);box-shadow:0 0 7px rgba(0,0,0,.7);}#tabla-cont .panel {position:relative;z-index:5;font:normal normal 10px Arial,Sans-Serif;}#tabla-cont .panel li a {display: block;position: relative;font-weight: bold;font-size: 12px;text-decoration: none;outline: none;overflow: hidden;padding: 17px;color: #222;}#tabla-cont .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}#tabla-cont .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;border-bottom:4px solid #3f51b5;overflow:hidden;}#tabla-cont .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px 4px;width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}#tabla-cont .panel li:nth-child(even) {}#tabla-cont .panel li a:hover,#tabla-cont .panel li a:focus,#tabla-cont .panel li a:hover time,#tabla-cont .panel li.bold a {box-shadow: 5px 5px 25px 0px rgb(46 61 73 / 20%);border-radius: 0.375rem;transition: all 0.3s ease;outline:none;}#tabla-cont .panel li.bold a:hover,#tabla-cont .panel li.bold a:hover time {background-color:#222;}@media (max-width:700px) {#tabla-cont .toc-tabs,#tabla-cont .toc-content {float:left;width:100%;display:block;}#tabla-cont .toc-tabs li {display:inline;float:left;}#tabla-cont .toc-content {border:none;}#tabla-cont .divider-layer,#tabla-cont .panel li time {display:none;}}</style>
Elimine la dirección URL que esta marcado de color naranja, remplace por la dirección URL de su blog de Bloggerhttps://tema-g.blogspot.com/