Trucos y consejos para Blogger
El primer tema del que escribí en Blogeninternet.com es sobre la forma de crear un blog en Blogger, la plataforma de bitácoras de Google.
Desde entonces esta sección se ha desarrollado para ofrecerte todo tipo de información sobre Blogger: trucos, plantillas, configuración, diseño, personalización de las imágenes, solución de problemas...
Blogger principiantes. Estos son artículos sencillos para aquellos que acaban de llegar al mundo de los blogs y necesitan indicaciones de cómo hacer las cosas.
Blogger estructura. Conoce las diferentes partes de Blogger y lo que puedes hacer en cada una de ellas: cabecera, footer, barras laterales... Además de la parte externa de diseño algunos de estos artículos pueden mostrarte la estructura del código HTML-CSS, algo muy importante si quieres personalizar una plantilla de Blogger.
Blogger configuración. Para ajustar las diferentes opciones que ta da este gestor de contenidos.
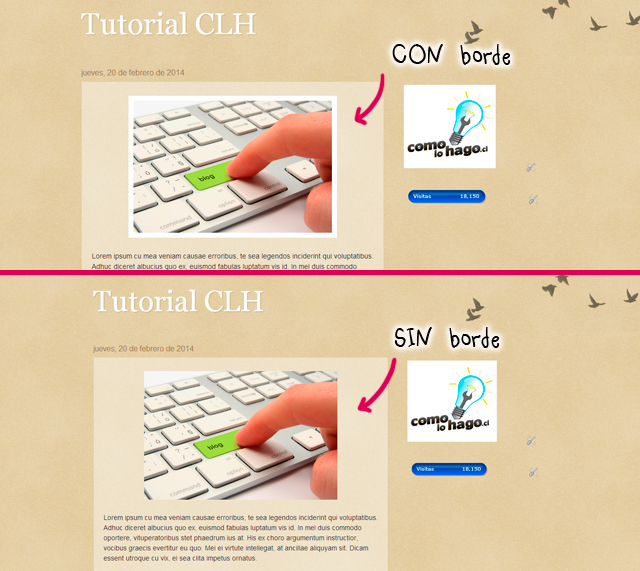
Blogger CSS. Aquí aprendemos a cambiar el aspecto de tu blog y a personalizarlo con algunos códigos CSS que te permiten cambiar la anchura de una zona, fijar una columna o hace que un fondo se vuelva transparente.
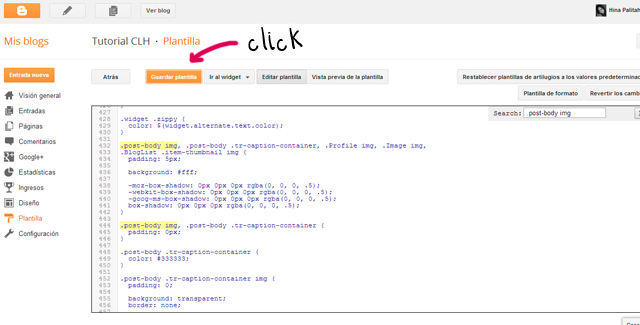
Blogger HTML. Aprendemos a usar el lenguaje HTML para modificar la plantilla o las entradas de tu blog de Blogger. Si te interesa la progamación, dentro de la sección de Internet tienes otros artículos que se centran en este tema.
Gadgests de Blogger. Desde los más básicos a los más avanzados. Aprende que elementos puedes incrustar en las barras laterales del blog para mejorar tu blog de Blogger..
Blogger menú. Diferentes opciones para crear menús en Blogger y organizar los contenidos del blog.
Blogger plantillas. Artículos en los que te presento diferentes plantillas que existen para este CMS, o como puedes empezar a crear tu propia plantilla.
Blogger problemas. En el gestor de contenidos de Google hay cosas que no funcionan bien, las explicó e intento resolverlas. Aquí encontrarás soluciones.
Vistas dinámicas de Blogger. Esta sección está dedicada a una plantilla especial que tiene Blogger, que tiene este mismo nombre y que es tan diferente a las plantillas básicas merece artículos aparte.
www.blogeninternet.com/p/blogger.html Read more...