Agregar estilos CSS en Blogger
Cómo Agregar estilos CSS en Blogger
Desde inicios del 2020 Blogger ya anunciaba cambios en su interfaz, y se comentaba que una de las secciones que mas cambios iba a tener era el apartado Tema. Y no se equivocaban, esta sección fue la que más cambios tuvo pero no solo de su interfaz sino que cambiaron la distribución de las secciones internas como por ejemplo, el Editor HTML, las configuraciones para a versión móvil y más.
En casi todos los tutoriales de HoyGeek siempre hacemos mención a la sección Tema y es por ese motivo que hoy te vamos a mostrar los cambios que ha sufrido esta sección tan importante y cómo poder adaptarse a ella.
Agregar estilos CSS en Blogger desde el Editor HTML
Cómo ya sabemos el Editor de HTML de Blogger nos permite modificar el código fuente de nuestro blog pero una de las funciones más usadas es agregar o modificar los estilos CSS de nuestro blog. Con la nueva interfaz y distribución de Blogger, el Editor HTML ha pasado a estar un poco más oculto que antes.
Para poder ingresar al Editor HTML en el nuevo diseño de Blogger debemos de dirigirnos a Tema y veremos esta nueva interfaz:
A simple vista podremos ver que varias de las opciones que teniamos antes desaparecieron pero no es así. Lo que ha pasado es que han reducido todas las anteriores opciones en un menu desplegable al cual podremos acceder dando click en la flecha del botón Personalizar ( ).
Al acceder al menu desplegable tendremos las siguientes opciones:
➡️ Crear copia de seguridad
➡️ Restablecer
➡️ Cambiar al tema Clásico de la primera generación
➡️ Editar HTML
➡️ Configuración para dispositivos móviles
De todas las opciones la que nos interesa es Editar HTML, en la cual veremos el código fuente de nuestro blog a pantalla completa, que es una de las nuevas actualizaciones que ha tenido esta sección.
Una vez tengamos el Editor HTML abierto debemos de buscar la etiqueta </b:skin>, nos saldrá algo similar:
En esta parte nos puede aparecer de dos formas, la primera es que la etiqueta ya este abierta y nos muestre los estilos. Y la segunda es como se observa en la imagen, en este caso lo único que hacemos es dar click en la flecha negra que aparece en la columna izquierda gris.
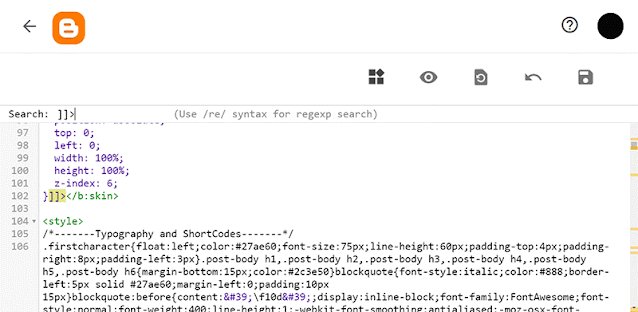
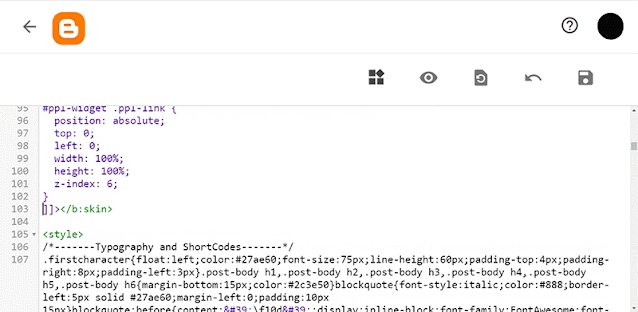
Ahora ya tenemos a nuestra mano los estilos de nuestro blog de blogger. Lo siguiente que haremos es buscar estos caracteres ]]> antes de la etiqueta </b:skin>
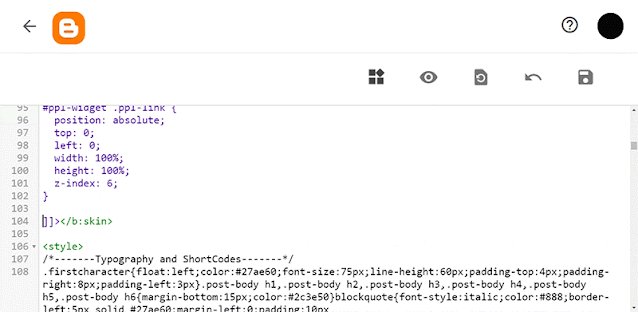
Aquí también nos puede aparecer de diferentes formas ya que las plantillas no se crean de las misma forma. Lo importante es separar los estilos CSS, con un salto de línea, de los caracteres ]]> y la etiqueta </b:skin> tal como se muestra en la imagen anterior.
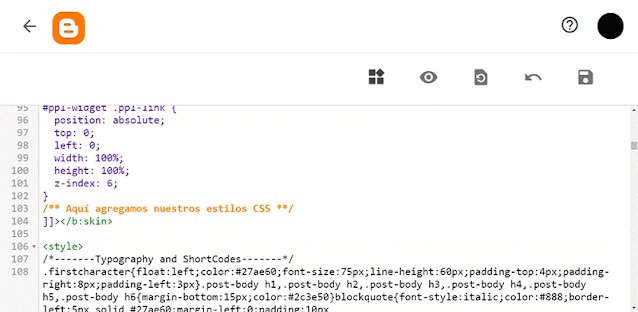
Luego de realizar la separación ya podemos agregar los estilos que queramos, siempre teniendo cuidado que lo agregamos antes de los caracteres ]]>.
La forma más sencilla de Agregar CSS en Blogger
Ya vimos la parte más compleja de agregar CSS en Blogger, ahora nos toca aprender la forma más fácil y rápida de agregar estilos CSS en Blogger 2020.
Antes de esta actualización de Blogger teniamos la herramienta Diseñador de temas de Blogger que nos servía para modificar los estilos de nuestro blog visualmente de una manera super rápida y sin necesidad de saber mucho código, pero desde esta nueva versión de Blogger 2020 esta herramienta cambio un poco.
Esta seción ahora se llama Customizer y podemos acceder a ella entrando en Tema > Personalizar
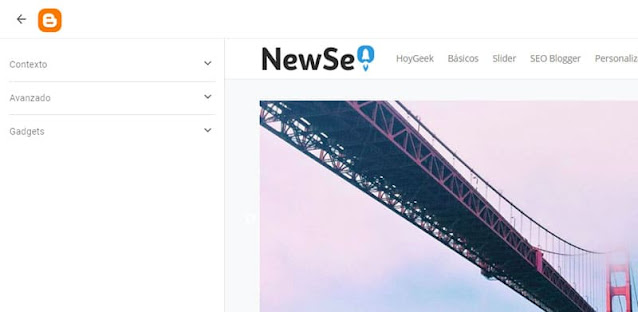
Tendremos esta nueva apariencia con la nueva actualización de Blogger. Es más simple y minimalista pero con las mismas funciones que el antiguo Diseñador de temas de Blogger.
Para agregar CSS desde el Customizer debemos de ingresar a la pestaña Avanzado en la cual nos aparecerán algunas opciones de personalización de colores y más. Lo que nos importa ahora es seleccionar Añadir CSS en el desplegable que aparece arriba del todo.
Tendremos un pequeño cuadro donde nos indica lo siguiente: Añadir código CSS personalizado. Es aquí donde, como su indicación lo dice, agregar nuestros estilos CSS.
Esta herramienta aún mantiene los cambios en tiempo real, es decir mientras que nosotros agregemos estilos CSS en Blogger podremos verlo en el previsualizador que tenemos a lado derecho. Cabe mencionar que solo tiene la visuazación de la página de inicio.
FUENTE: https://hoygeekweb.blogspot.com/2020/08/como-agregar-css-blogger-2020.html