Cambiar el rótulo 'Mostrando entradas con la etiqueta'
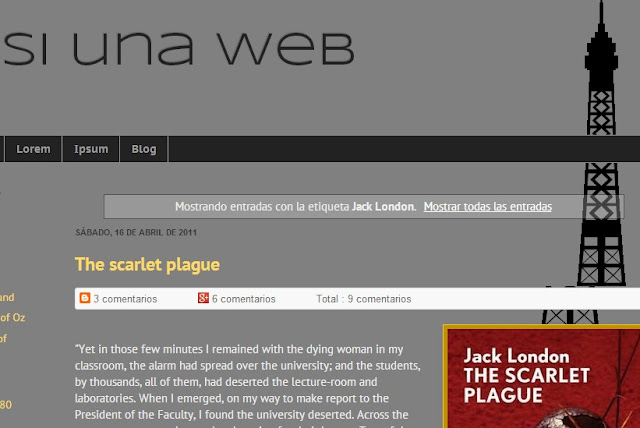
En Blogger, cuando se accede a la página de cualquier etiqueta, nos sale en la parte superior un rótulo dentro de un recuadro gris, que nos indica que estamos viendo las entradas filtradas por esa etiqueta y adicionalmente un enlace para volver a la página de Inicio del blog (Mostrar todas las entradas).
Anteriormente vimos otro sistema que consistía en eliminar del todo el widget que genera este mensaje (status-message) y generar uno nuevo con nuestro propio código (Ver: Cabecera para páginas de etiquetas. Secciones del blog). pero lo de hoy será más sencillo porque iremos directamente al código del artilugio para cambiar allí sólo la parte que nos interesa.
Advierto que quizás no sea perfecto y que en algunas combinaciones de búsquedas + etiquetas + contenido nulo, el mensaje podría no quedar muy ajustado, pero la sencillez del cambio creo que compensa esos problemas menores... si se dieran.
La parte que nos interesa está en un includable que tiene id='status-message', por lo que editando nuestra plantilla HTML, pinchando en cualquier parte de la ventana o recuadro que contiene el código y pulsando CTRL+F, nos será fácil encontrarlo con el buscador interno de código y precisamente esa palabra clave: status-message. Luego sólo es cuestión de pinchar en la flecha a la izquierda si no aparece desplegado.
Nota: No uséis el buscador del navegador que es una de las cosas que he detectado que más problemas os genera.
En la mayoría de plantillas, será la tercera coincidencia encontrada y es inconfundible porque empieza por <b:includable id='status-message'> y no lleva barra de cierre al final (/). Este sería el artilugio original completo (para localizarlo bien y por si queréis revertir los cambios algún día):
Lo que hay que cambiar es justo lo que he marcado en verde y lo que ahí escribamos será lo que saldrá dentro del recuadro gris. Podría ser un simple texto como "Mostrando entradas filtradas", pero también podemos usar algunos truquillos para que se vean datos adicionales.
Por ejemplo, la magia la hace en el siguiente caso las dos data que veis, que son respectivamente para mostrar la etiqueta seleccionada o la palabra insertada en un buscador interno básico.
Poniendo las dos, si una no existe porque estamos en página de etiquetas y no de búsqueda o viceversa, simplemente se mostrará una sí y la otra no. Adicionalmente he puesto un enlace para mostrar todas las entradas (con destino la página inicial) a similitud de lo que hace el artilugio original.
El resultado sería algo así como así como "Mostrando las recetas de pasta. Mostrar todas las entradas.".
Otra cosa útil sería ver el número de entradas como resultado del filtrado ("Viendo 5 artículos sobre libros"), para lo cual echamos mano de data:numPosts:
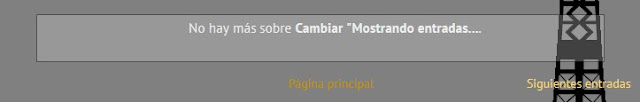
Y ahora que conocemos esa variable que nos muestra el número de entradas ¿por qué no mostrar un rótulo distinto cuando se acaban? En este caso se vería el rótulo estándar y cuando avanzamos por recientes/antiguas, al llegar al final nos enseñaría un mensaje de que no hay más artículos para ver.
Por último, todo lo visto junto: condición para cuando no hay entradas y número de entradas junto con el nombre de la etiqueta o la palabra tecleada en el buscador, más un enlace al inicio:
Como es costumbre, en estos enlaces podéis ver la cosa funcionando: 1 y 2.
Creo que con esto quedará bastante completito, pero es que tampoco se me ocurría ninguna variante más ;)
Otros enlaces:
Fuente: https://www.oloblogger.com/2013/11/cambiar-mostrando-entradas-status.html