Cómo insertar vídeos de Facebook en Blogger
Cómo insertar vídeos de Facebook en mi blog de Blogger
De una forma fácil y sencilla podrás insertar cualquier video de Facebook en su blog de Blogger, solo tendrá que seguir unos simples pasos y a compartir en sus blogs.
Pueden ver su demostración a continuación
¿Cómo insertar los códigos?
Lo que vamos hacer es copiar un código en el Editor HTML de nuestra plantilla, luego copiaremos otro código en el post que queramos compartir el video y por ultimo remplazaremos un ID único del video de Facebook.
Todos los videos que están insertados en Facebook tienen un ID único.
Empezamos:
1.- Ir a Blogger.com
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
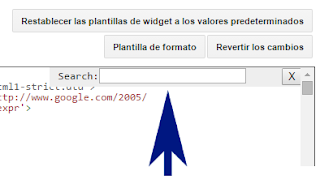
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4.- Busca el siguiente código
<body>
Inserte el siguiente script justo abajo del código que encontró
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
|
5.- Un clic en “Guardar plantilla”
Para insertar un video de Facebook en un post “Entrada” siga las siguientes instrucciones
1.- Un clic en “Entradas”
2.- Busque el post que quiera ingresar el video de Facebook, un clic en “Editar”
3.- Active la casilla en modo “HTML”
4.- Ingrese las siguientes líneas de código donde usted vea conveniente
<div style="text-align: center;">
<div class="fb-video" data-href="https://www.facebook.com/facebook/videos/ID/" data-width="500">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="https://www.facebook.com/facebook/videos/ID/">
<a href="https://www.facebook.com/facebook/videos/ID/"></a>
</blockquote>
</div>
</div>
</div>
|
Realice estos tres cambios:
Elimine las letras que están marcadas de color Rojo las cuales dicen ID, y remplácelo por el número de identificación del video de Facebook.
Por ejemplo:
¿Cómo saber cuál es el ID número identificador del video de Facebook?
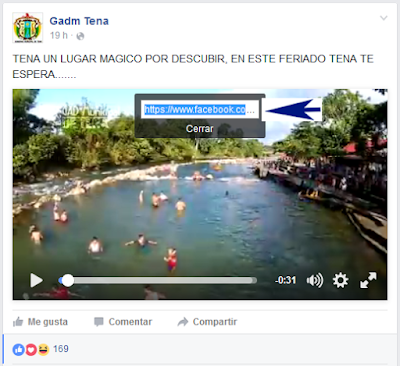
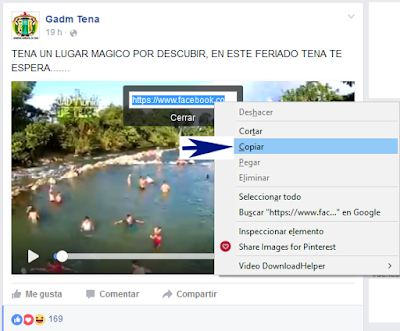
Todos los videos de Facebook tienen un solo ID, un número que lo identifica, puede ver la secuencia de las siguientes imágenes y así tenga una idea clara de cómo extraer ese número ID identificador
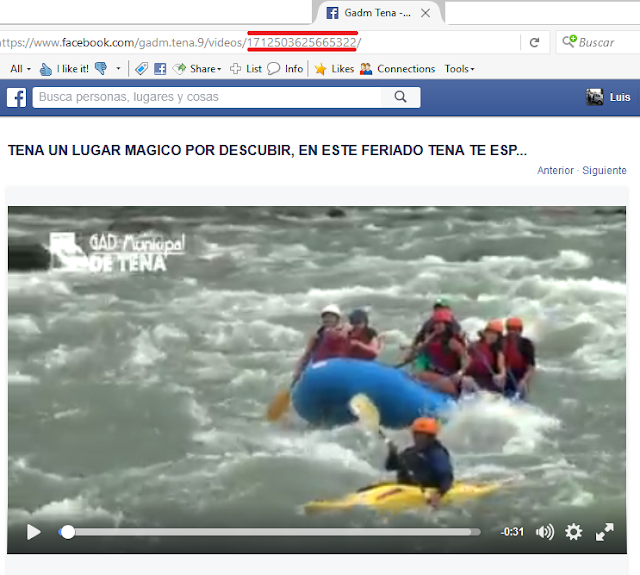
En la siguiente imagen se puede observar el ID número identificador del video
Copie todo el numero ID, y remplácelo donde dice ID en el código que le di anteriormente, le quedaría de la siguiente manera
<div style="text-align: center;">
<div class="fb-video" data-href="https://www.facebook.com/facebook/videos/1712503625665322/" data-width="500">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="https://www.facebook.com/facebook/videos/1712503625665322/">
<a href="https://www.facebook.com/facebook/videos/1712503625665322/"></a>
</blockquote>
</div>
</div>
</div>
|
Nota: puede cambiar el tamaño del video donde dice
width="500">
Cambie el número 500 por el que usted quiera
Eso es todo, ahora de un clic en “Actualizar”
Mire su entrada con el video insertado de Facebook en ella
¿Cómo insertar un video de Facebook en un widget?
1.- Siga las instrucciones hasta el paso 5 de este tutorial
2.- Un clic en “Diseño”
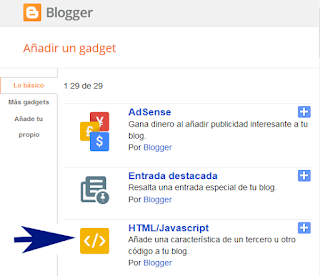
3.- Abrir “Añadir un gadget”
4.- Busque el widget que dice “HTML/Javascript”, un clic y abrir
5.- Ingrese las siguientes líneas de código en su interior
<div style="text-align: center;">
<div class="fb-video" data-href="https://www.facebook.com/facebook/videos/ID/" data-width="300">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="https://www.facebook.com/facebook/videos/ID/">
<a href="https://www.facebook.com/facebook/videos/ID/"></a>
</blockquote>
</div>
</div>
</div>
|
Realice estos tres cambios:
Elimine las letras que están marcadas de color Rojo las cuales dicen ID, y remplácelo por el número de identificación del video de Facebook.
Por ejemplo:
¿Cómo saber cuál es el ID número identificador del video de Facebook?
Todos los videos de Facebook tienen un solo ID, un número que lo identifica, puede ver la secuencia de las siguientes imágenes y así tenga una idea clara de cómo extraer ese número ID identificador
En la siguiente imagen se puede observar el ID número identificador del video
Copie todo el numero ID, y remplácelo donde dice ID en el código que le di anteriormente, le quedaría de la siguiente manera
<div style="text-align: center;">
<div class="fb-video" data-href="https://www.facebook.com/facebook/videos/1712503625665322/" data-width="300">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="https://www.facebook.com/facebook/videos/1712503625665322/">
<a href="https://www.facebook.com/facebook/videos/1712503625665322/"></a>
</blockquote>
</div>
</div>
</div>
|
Nota: puede cambiar el tamaño del video donde dice
width="300">
Cambie el número 300 por el que usted quiera
Eso es todo, un clic en “Guardar” y ubique su nuevo widget donde usted guste
¡Fácil verdad!




















































0 comments:
Publicar un comentario